Project Setup
Geocortex HTML5 applications follow a general project layout that helps to keep development clean and organized.
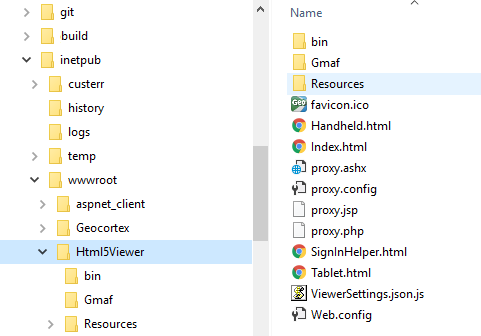
Projects typically have an HTML5Viewer folder. This folder can be considered the output folder. It typically holds a standard HTML5 Viewer deployment that will be hosted by your web server.
The HTML5Viewer folder also holds a Resources folder. The Resources folder is for application-wide resources that are used globally by multiple libraries. It contains a number of subfolders, each holding a different type of resource, such as compiled code, configuration files, images, and styles to be used by the application itself.

Resources folder contains different types of resource
Esri JavaScript API
Older versions of the Geocortex Viewer for HTML5 referenced the online Esri ArcGIS API for JavaScript. As of version 2.5, the HTML5 Viewer also includes a partial copy of the ArcGIS API for JavaScript. When the geocortexUseLocalEsriApi variable in Index.html, Tablet.html or Handheld.html is set to true, the viewer switches from using the online API to the local copy. These files are located in the root folder of where the HTML5 Viewer is installed.
The Geocortex Mobile App FrameworkgeocortexUseLocalEsriApi variable set to true.
If you do any custom development, it is important to copy any necessary ArcGIS API files that you use to your local copy, in one of the following folders within the HTML5 Viewer folder as appropriate:
-
Resources/Scripts/dijit -
Resources/Scripts/dojo -
Resources/Scripts/esri
If you do not, your viewer application may work in a web browser when referencing the online ArcGIS API, but fail when referencing the local copy, as the Geocortex Mobile App Framework does.
We recommend you set the geocortexUseLocalEsriApi variable to true when testing your custom development so that missing files will be reported in your web browser console. This helps to ensure your application will work in the Geocortex Mobile App Framework.
Within Index.html, Tablet.html and Handheld.html, you can simply uncomment the line that reads //var geocortexUseLocalEsriApi = true; by removing the two forward slashes at the beginning of the line.
For example, after setting the geocortexUseLocalEsriApi variable to true, suppose your web browser console indicates dijit/tree/TreeStoreModel.js is missing. Download the file from http://js.arcgis.com/3.34/dijit/tree/TreeStoreModel.js and save it to Resources/Scripts/dijit/tree/TreeStoreModel.js within your HTML5 Viewer folder.