Modify a Layout
The Components panel displays components in a tree-like hierarchy as they appear in the layout. You can modify a layout in the following ways:
Click the layout tab of the layout you want to edit before continuing with any of the following procedures.
Add a Component
You can add a new component to your layout with the + Add Component button. A Toolbox panel will appear with three categories of components you can drag to your layout:
-
Map: All map-related components.
-
Layout: All layout components.
-
Other: All other components.
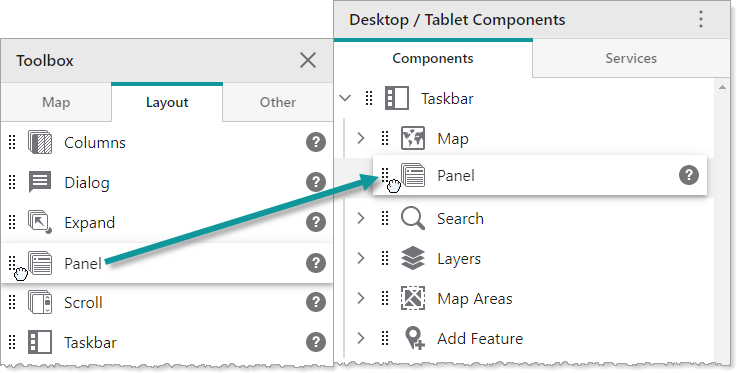
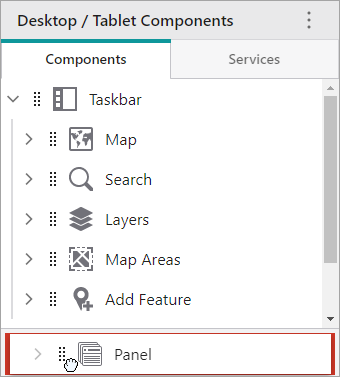
The following example demonstrates adding a Panel component to the top of the taskbar.
To add a component:
-
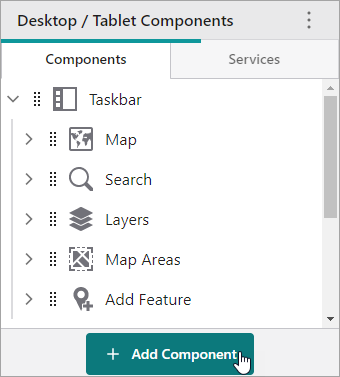
While editing your app in Designer, at the bottom of the Components panel, click + Add Component.

If the + Add Component button is not visible, you are likely viewing your app's Services; click Components to view the components of your layout.
The Toolbox panel appears.
-
In the Toolbox panel, click the Layout tab.
-
In the Toolbox panel, drag
 beside the Panel component to where you want to place it in the Components panel.
beside the Panel component to where you want to place it in the Components panel.
The Panel component is added to your layout.
Copy a Component
You can copy an existing component in your app. If the component contains other components, they will also be copied. A Copy From Current App panel will appear where you can drag components to your current layout in the Components panel. This is particularly useful if you have configured a component in one layout and want to copy that component to another layout in your app.
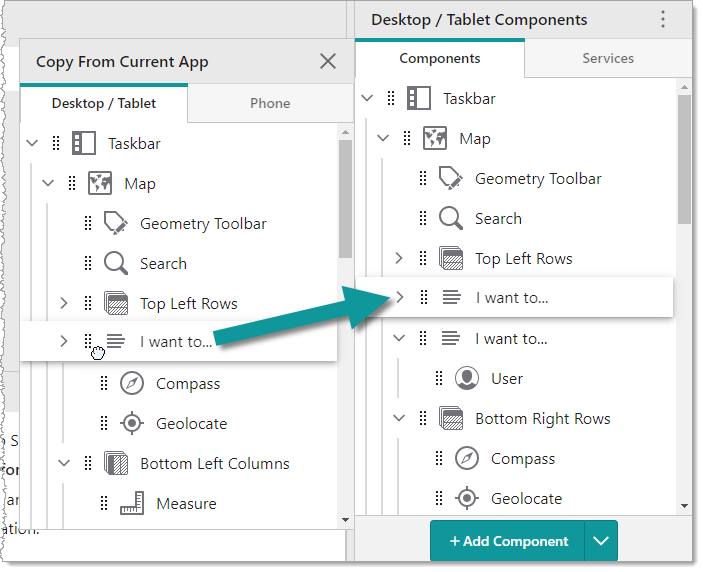
The following example demonstrates copying the I want to... component.
To copy a component:
-
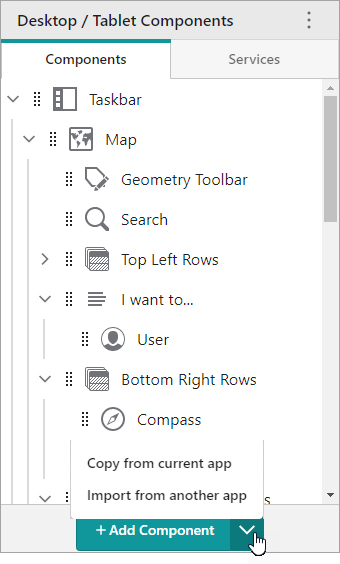
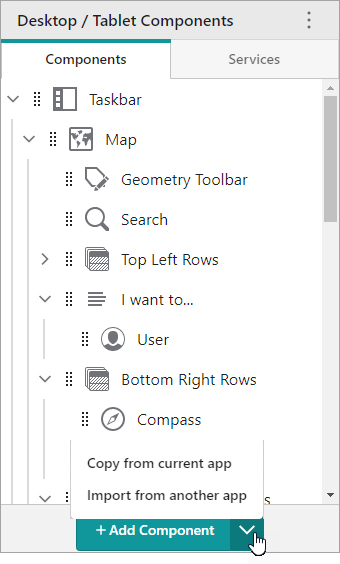
While editing your app in Designer, in the Components panel, click
 beside + Add Component and then click Copy from current app.
beside + Add Component and then click Copy from current app.
If the + Add Component button is not visible, you are likely viewing your app's Services; click Components to view the components of your layout.
The Copy From Current App panel appears.
-
If your app contains more than one layout, in the Copy From Current App panel, click the layout tab that contains the component you want to copy.
-
In the Copy From Current App panel, drag
 beside the I want to... component to where you want to place it in the Components panel.
beside the I want to... component to where you want to place it in the Components panel.
The I want to... component is copied to your layout.
Import a Component
You can import a component from another app or template into your app as a new component. If the component contains other components, they will also be imported. A window will appear where you can select the app or template that contains the component you want to import, and then a Get From panel will appear that allows you to drag components to your current layout in the Components panel.
If you want to replace the configuration of existing components, see Get Configuration.
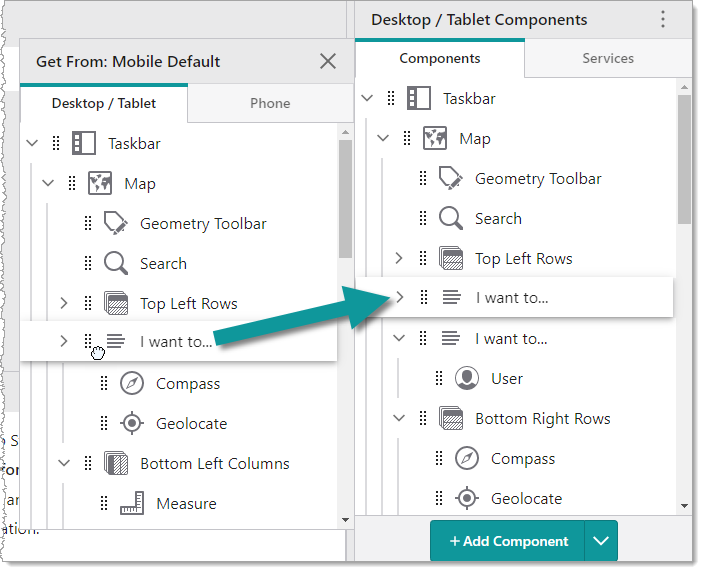
The following example demonstrates importing the I want to... component from the Mobile Default template.
To import a component:
-
While editing your app in Designer, in the Components panel, click
 beside + Add Component and then click Import from another app.
beside + Add Component and then click Import from another app.
If the + Add Component button is not visible, you are likely viewing your app's Services; click Components to view the components of your layout.
The Get From panel appears.
-
If your app contains more than one layout, in the Get From panel, click the layout tab that contains the component you want to import.
-
In the Get From panel, drag
 beside the I want to... component to where you want to place it in the Components panel.
beside the I want to... component to where you want to place it in the Components panel.
The I want to... component is imported to your layout.
Remove a Component
You can remove a component in two ways:
To remove a component from the root of the Components panel:
-
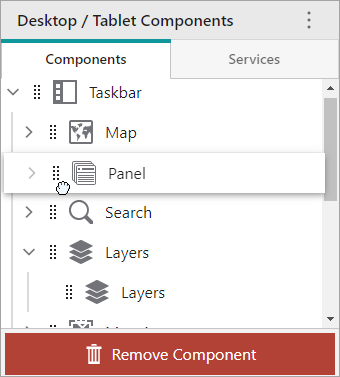
While editing your app in Designer, in the Components panel, begin dragging the component you want to remove downwards.
The Remove Component section appears.

-
Drag the
 beside the component you want to remove into the Remove Component section.
beside the component you want to remove into the Remove Component section.
If the component contains other components, you are asked to confirm whether you want to remove the component and all the components it contains, if so, click Yes, delete.
The component is removed from your layout.
To remove a component while viewing its settings:
-
While editing your app in Designer, in the Components panel, click the component you want to remove.
The settings for that component appears.
-
At the top right of the component panel, click
 .
.The component's configuration options menu appears.
-
Click Remove Component.
If the component contains other components, you are asked to confirm whether you want to remove the component and all the components it contains, if so, click Yes, delete.
The component is removed from your layout.
Move a Component
You can move a component by dragging its drag handle to a different position.
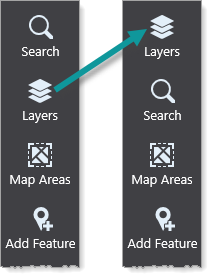
The following procedure moves the Layers panel to the top of the taskbar.
To move a component:
-
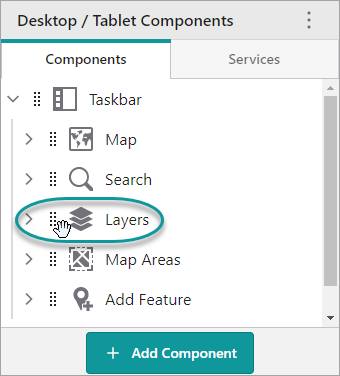
While editing your app in Designer, in the Components panel, find the Panel component titled Layers.
In order to more easily understand the layout structure, click
 beside container components to collapse them.
beside container components to collapse them.
-
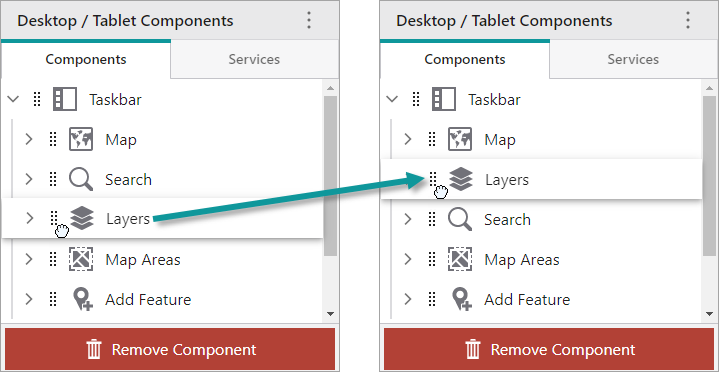
Click and drag
 beside the Layers panel to the position above the Search panel.
beside the Layers panel to the position above the Search panel.
-
Click File | Save.
When you refresh the app in VertiGIS Studio Go, the Layers panel is now at the top of the taskbar.