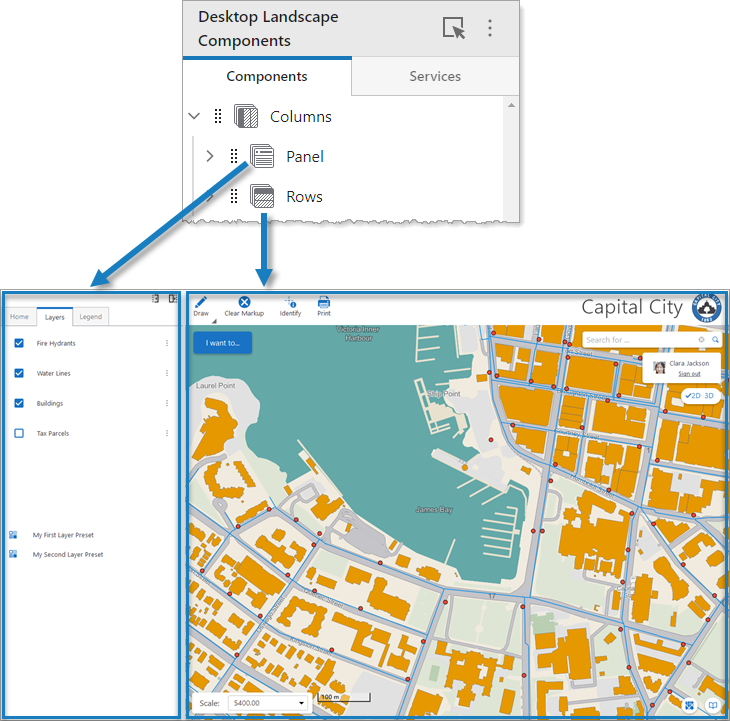
A Columns component displays the components it contains horizontally. In the following example, we see a Columns component that contains a Panel component and a Rows component that contains the toolbar and map.

Columns components can be nested and contain other container components. You can modify the alignment and size of subcomponents, and specify whether the parts of the Columns component can be resized by the user.
The Columns settings include the following:
•Main Settings
•Visibility Filters
•Layout
Main Settings
Field |
Description |
|---|---|
Title |
Type a title to display for the component. This title is used both in Web and Designer. |
Icon |
To select an icon to represent the component, click Select Icon, click the desired icon, and click OK. To remove the icon, click Clear Icon. |
Visibility Filters
Field |
Description |
|---|---|
Visible To |
Determines which users and groups can access this component. If no users or groups are specified, all users can access this component by default. The Hidden From setting overrides this setting. |
Hidden From |
Determines which users and groups are explicitly forbidden to access this component. This setting overrides the Visible To setting. |
Layout
Field |
Description |
|---|---|
Horizontal Alignment |
Sets the horizontal position of any fixed-width components within. Has no visible effect on any component within whose width automatically grows to the size of the parent. |
Vertical Alignment |
Sets the vertical position of any fixed-height components within. Has no visible effect on any component within whose height automatically grows to the size of the parent. |
Width |
Specifies the width of the component. If Fixed Size is not selected, the width is an approximate percentage of the width of the parent component. If Fixed Size is selected, the width is in pixels and will not change when other component sizes are changed. |
Margin (px) |
The margin space around the component in pixels. |
Initially Hidden |
Specifies whether or not the component is initially hidden when the app loads. If selected, the component remains hidden unless activated, for example, by the Show command. |
Resizable |
Whether the user can resize the parts of the component. |