The Event Service provides you with a generic way of configuring Web to perform an action in response to an event. This is a powerful feature because you do not have to wait for Designer to expose an event somewhere. You can set up an Event Listener and directly tap into any event happening behind the scenes in Web.
For example, you could configure an Event Listener that clears any drawings on the map when a component appears.

Field |
Description |
|---|---|
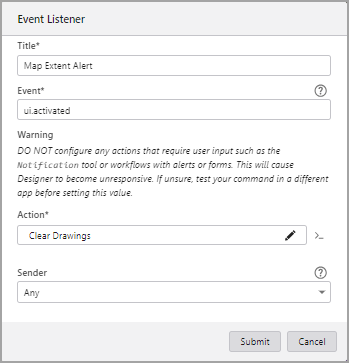
Title |
Enter a title that identifies the purpose of the Event Listener. |
Event |
An event published by the application to listen for and react to. The "*" character can be used as a wildcard character that will match 0 or more characters in the event name, allowing multiple events to be handled. For example, "ui.*activate" would match the "ui.activate" and "ui.deactivate" events. |
Action |
The command, workflow, or report you want to run in response to the specified Event. |
Sender |
Allows you to filter which events you listen to. If you select a specific component, only events sent from that component will trigger the corresponding action. |