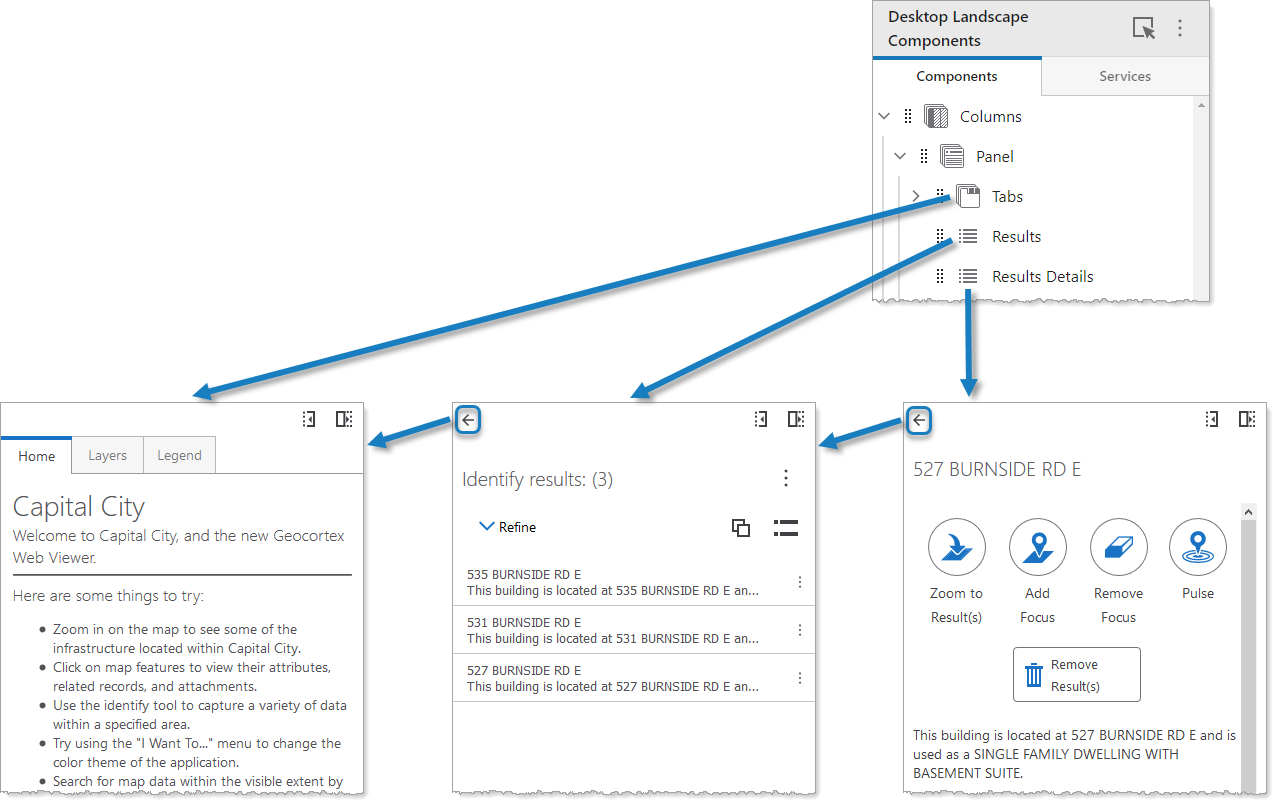
A Panel is a component whose Back button (![]() ) navigates through any of its subcomponents that were activated towards the first subcomponent. In the following example, we see a Panel component that contains a Tabs component, Results List component, and Result Details component.
) navigates through any of its subcomponents that were activated towards the first subcomponent. In the following example, we see a Panel component that contains a Tabs component, Results List component, and Result Details component.
If the user performs an Identify operation, the Results List component displays in the Panel. If the user then clicks one of the results in the Panel, the Result Details component displays in the Panel. If the user clicks the Back button in the Result Details panel, the panel displays the Results List component. If the user clicks the Back button again in the Results List panel, the panel displays the first Tabs component.

We do not recommend nesting Panel components inside other Panel components.
The Panel settings include the following:
▪Main Settings
▪Visibility Layers
▪Layout
Main Settings
Field |
Description |
|---|---|
Title |
Type a title to display for the component. This title is used both in Web and Designer. |
Icon |
To select an icon to represent the component, click Select Icon, click the desired icon, and click OK. To remove the icon, click Clear Icon. |
Visibility Layers
Field |
Description |
|---|---|
Visible To |
Determines which users and groups can access this component. If no users or groups are specified, all users can access this component by default. The Hidden From setting overrides this setting. |
Hidden From |
Determines which users and groups are explicitly forbidden to access this component. This setting overrides the Visible To setting. |
Layout
Field |
Description |
|---|---|
Horizontal Alignment |
Sets the horizontal position of any fixed-width components within. Has no visible effect on any component within whose width automatically grows to the size of the parent. |
Vertical Alignment |
Sets the vertical position of any fixed-height components within. Has no visible effect on any component within whose height automatically grows to the size of the parent. |
Slot |
Select the slot to position the component within the Map component. In addition to the various positions on the map such as Top Left and Bottom Center, you can position the component within the map context menu, which appears when the user right-clicks the map. You can also position the component within the Popup slot, which appears at the mouse cursor. This setting only appears when the component is within the Map component. |
Margin (px) |
The margin space around the component in pixels. |
Initially Hidden |
Specifies whether or not the component is initially hidden when the app loads. If selected, the component remains hidden unless activated, for example, by the Show command. |
Show Close Button |
Whether to display the close button |
Show Back Button |
Whether to display the back button |
Show Maximize Button |
Whether to display the maximize button |
Show Minimize Button |
Whether to display the minimize button |
Initial State |
Specifies the initial state of the component. Select either: Default, Minimized, or Maximized. |