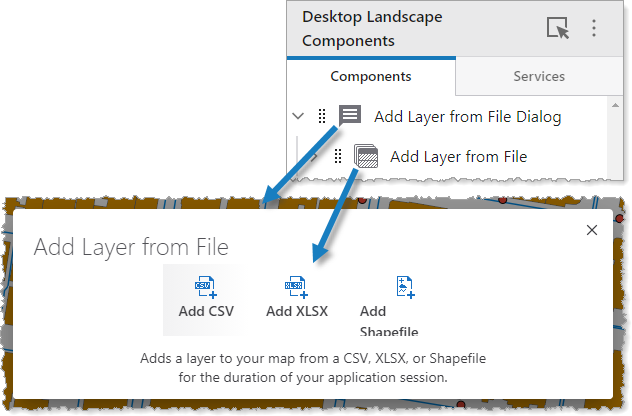
A Dialog is a component that displays its content within a modal dialog window on top of your app. A Dialog may contain any number of subcomponents. In the following example, we see a Dialog component that contains a Text component.

Main Settings
Field |
Description |
|---|---|
Title |
Type a title to display for the component. This title is used both in Web and Designer. |
Icon |
To select an icon to represent the component, click Select Icon, click the desired icon, and click OK. To remove the icon, click Clear Icon. |
Visibility Layers
Field |
Description |
|---|---|
Visible To |
Determines which users and groups can access this component. If no users or groups are specified, all users can access this component by default. The Hidden From setting overrides this setting. |
Hidden From |
Determines which users and groups are explicitly forbidden to access this component. This setting overrides the Visible To setting. |
Layout
Field |
Description |
|---|---|
Margin (px) |
The margin space around the component, measured in pixels. |
Initially Hidden |
Specifies whether or not the component is initially hidden when the app loads. If selected, the component remains hidden unless activated, for example, by the Show command. |