Web AppBuilder can host workflows that do not take inputs or that take design-time inputs.
Web AppBuilder does not support run-time inputs.
For more information about inputs, see Workflow Inputs.
To configure a Web AppBuilder app to run a workflow, you add one of the Workflow widgets to the app and configure the widget by specifying the workflow to run and any design-time inputs that the workflow takes. To run the workflow, the user clicks the widget.
You cannot configure Web AppBuilder pop-ups to run workflows.
Configure a Widget to Host and Run a Workflow
This procedure assumes that you have already registered or deployed the widgets that allow you to host and run workflows from Web AppBuilder apps. See Prepare the Workflow Widgets for Web AppBuilder for information.
To configure a Web AppBuilder app to host and run a workflow:
Step 1: Configure a widget to run the workflow
1.In Web AppBuilder, configure the app that will run the workflow.
2.Add the widget: Open the Widget panel, click Set the widgets in this controller, and then click the icon to add widgets  . Select the desired widget and click OK.
. Select the desired widget and click OK.
The widget called Workflow uses the side panel to display information related to the running workflow. The widget called Workflow Modal uses a modal window.
Although VertiGIS Studio Workflow has four widgets, the Web AppBuilder configuration only shows two widgets. When you configure a 2D app, Web AppBuilder shows the 2D widgets. When you configure a 3D app, Web AppBuilder shows the 3D widgets.

Workflow widgets
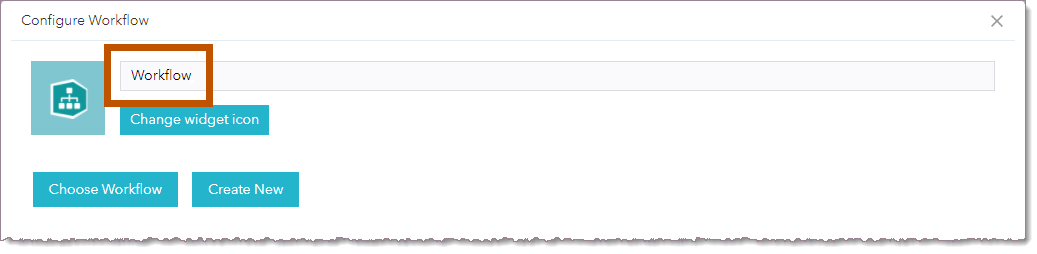
3.Optionally replace the widget's label with a custom label. The label is used as a tooltip for the widget in the running app.

Widget label
4.If you want to use a custom icon for the widget in the running app, click Change widget icon and select the image to use.
For best results, the icon should be 24 x 24 pixels. Other sizes are adjusted to fit. The supported file formats are PNG, GIF, and JPEG.
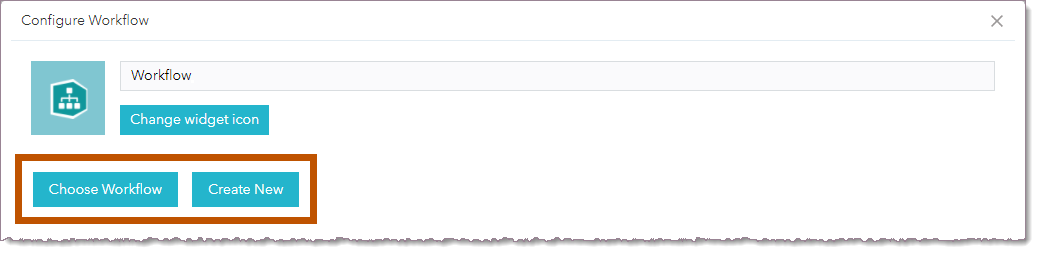
5.If the workflow already exists, click Choose Workflow. Alternatively, click Create New to create a new workflow in Workflow Designer. After you have saved the workflow, return to this dialog box and click Choose Workflow.

Choose an existing workflow or create a new workflow in Workflow Designer
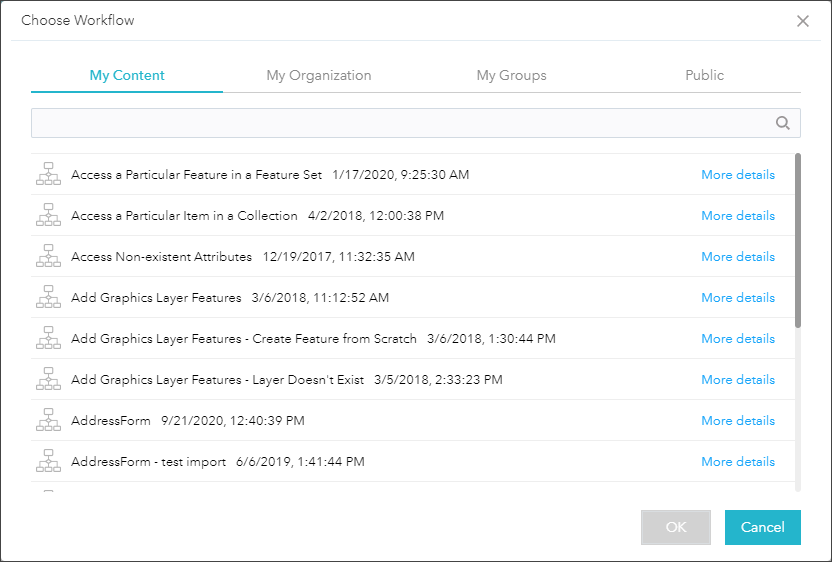
6.Select a tab that lists the workflow.
If you created the workflow, it will be listed on the My Content tab. If the workflow is shared with you, it will be in My Groups, My Organization, and/or Public, depending on how it is shared.

Example My Content tab showing workflows
7.Locate the workflow by searching or browsing, select the workflow, and click OK.

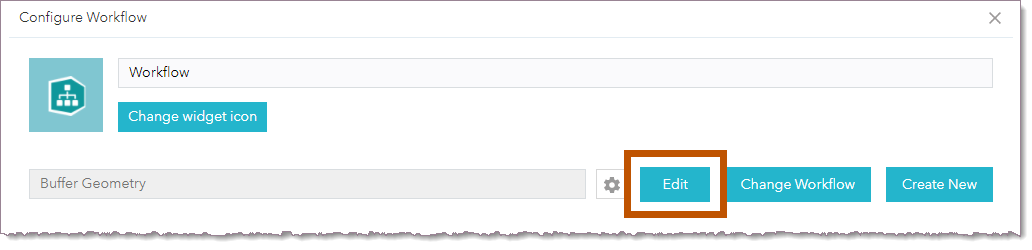
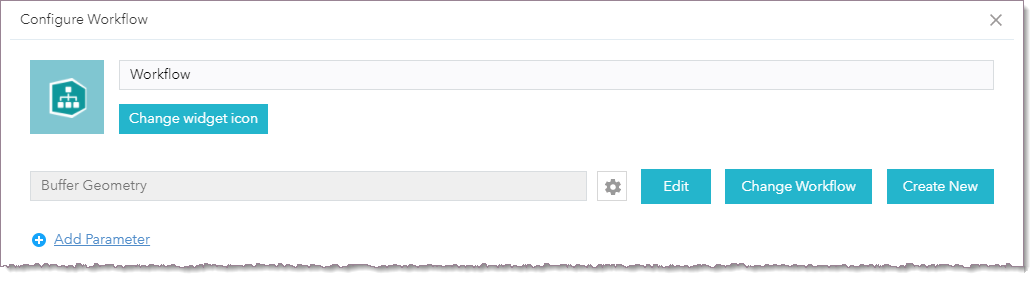
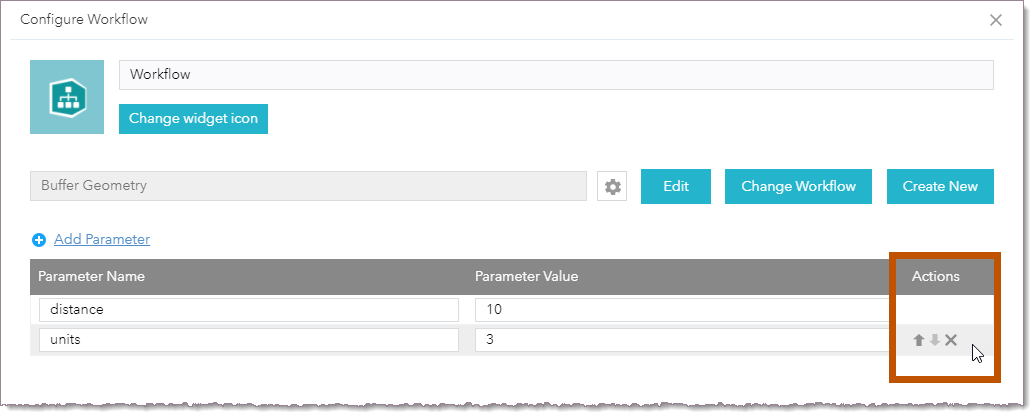
Workflow widget configured to run a workflow called "Buffer Geometry"
To open the workflow's item in the portal, click the Workflow Source icon  beside the workflow's title.
beside the workflow's title.
If you selected the wrong workflow, click Change Workflow to select a different one.
8.If the workflow takes one or more inputs:
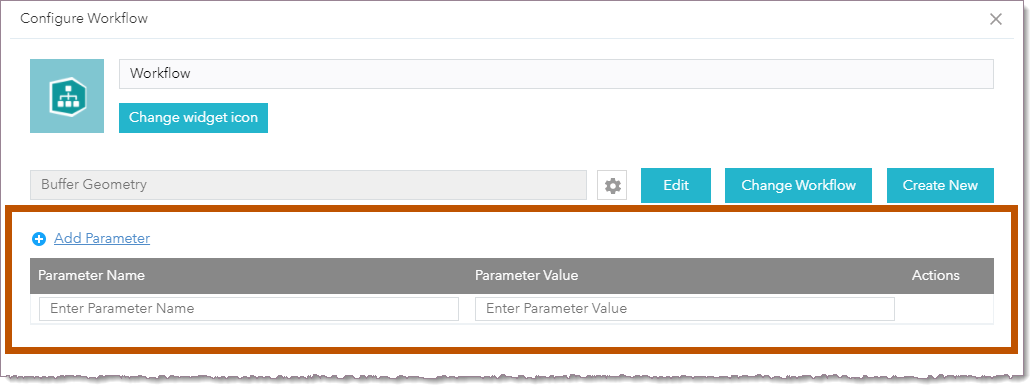
a.Click Add Parameter.

Area to define the workflow's inputs
b.In the Parameter Name column, type the name that you use to access the input in the workflow.
c.In the Parameter Value column, type the input's value.
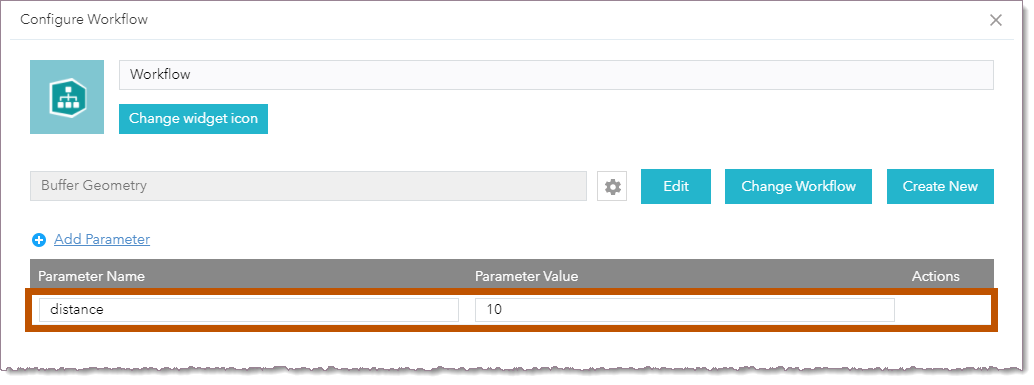
The value must be a string. You do not need to use quotes around the string.

Configuration for an input that is called "distance" in the workflow
d.Repeat this step to add as many inputs as the workflow requires. Use the tools in the Actions column to reorder or delete inputs.

Tools to delete or move the "units" input
9.Click OK.
10.Save the app.
Step 2: Run the workflow
1.Run the app.
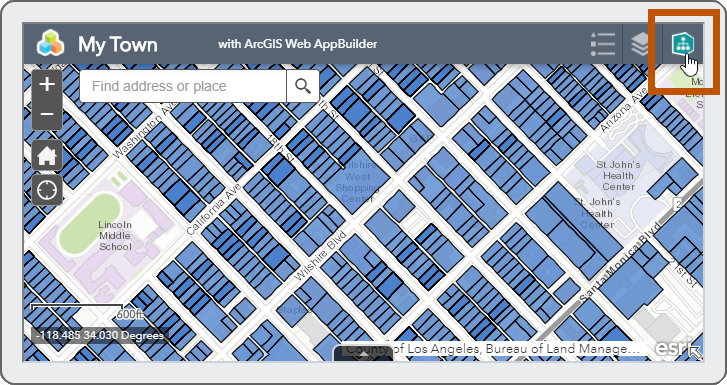
2.Click the widget that runs the workflow.
The location of the widget depends on the app's theme. The appearance of the widget depends on the icon that you configured for the widget in the app.

Default Workflow widget in Web AppBuilder's default theme
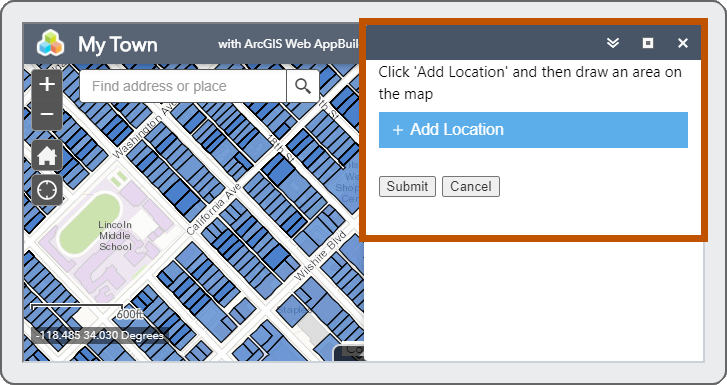
The workflow runs.

Workflow running in a Web AppBuilder app
If you want to modify or refine the workflow, a quick way to do this is to click Edit in the widget configuration.