Info Module
This module can be configured using Manager. For instructions, see Home Panel.
The Info Module implements the Home Panel, which acts as an entry point or home base for end users. The contents of the Home Panel can include text, images, and UI elements like buttons and links to launch web pages, invoke commands, and run workflows. The contents are defined in HTML.

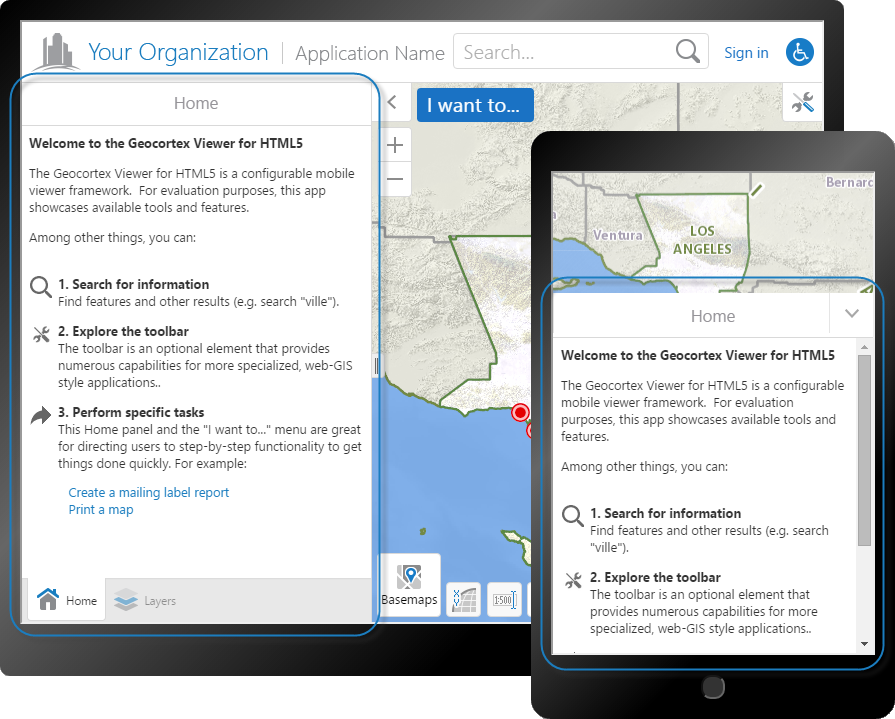
Home Panel in the Desktop interface (rear), and in the Handheld interface
If you want the user to see the Home Panel when the viewer launches, you must configure the following properties:
-
In the Info Module's
InfoViewModel, set theincludedproperty totrue. -
In the Shells Module, set the
homePanelVisibleproperty totrue. -
For the Desktop and Tablet interfaces only, in the Shells Module's
ShellViewModel, set thedataFrameOpenByDefaultproperty totrue.In the Desktop and Tablet interfaces, the Home Panel is hosted in the Data Frame. Setting
dataFrameOpenByDefaulttotrueensures that the Data Frame is open when the viewer launches.
The Info Module and Home Panel were introduced in version 1.3 of the HTML5 Viewer.
Configuration Properties
Module
No configuration properties
Views
-
InfoView: Noconfigurationproperties
View Models
-
InfoViewModel:-
content: A string containing the HTML markup that defines the contents to display in the Home Panel.Essentials HTML-encodes the Home Panel
contentstring when you edit and save the viewer configuration in Essentials.You can use a valid text key for the content as long as there are no spaces or HTML markup surrounding the text key. For more information on using text keys, see Configure User Interface Text.
-
included: When this property is set totrue, the Home Panel is available in the viewer. Whenincludedisfalse, the viewer does not have a Home Panel. The default istrue. -
title: A string that defines the title that appears at the top of the Home Panel.If your viewer is going to be available in more than one language, enter the text key that the Home Panel title is assigned to. See Configure User Interface Text for more information on using text keys.
The default title is
@language-common-welcome.
-