MapTips Module
The MapTips module implements map tips in the HTML5 Viewer. Map tips are the pop-up windows that appear on the map when the user clicks on the map.
In order for map tips to work in an HTML5 viewer, you must enable map tips for each layer that you want to support map tips. You must also configure the content that you want to appear in map tips. The header and main content are configured in the layer. See Map Tips for information.

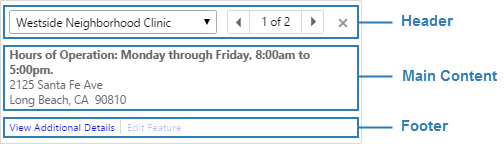
Example of a map tip, showing the configurable parts
The footer content is configured in the Menu Module's MapTipActions menu. See Menu Module.
You can also customize the message that displays in map tips when no results are returned. Use the Results module's customSearchSuggestions property to customize the message. See Results Module for information.
The Identify module performs the query when a user clicks the map. See Identify Module for information.
Before version 2.4 of the HTML5 Viewer, map tips displayed in callouts. Starting in version 2.4, the HTML5 Viewer supports both fixed-location and callout-style map tips.
Fixed-Location Map Tips
By default, HTML5 viewers display map tips at a fixed location. For example, the Desktop and Tablet interfaces show map tips in the NavigationMapRegion by default.
The HTML5 Viewer has the following commands for working with fixed-location map tips:
InvokeMapTip(works with both fixed-location and callout-style map tips)ShowMapTipShowMapTipResultsAddPushpinRemovePushpin
For more information about these commands, refer to Viewer Commands and Events.
The MapTips module has three views—MapTipView, MapTipHeaderView, and MapTipContentView. Fixed-location map tips use all three of these views.
MapTipHeaderView contains the map tip's header, controls, and title. MapTipContentView contains the map tip's main content and footer links. Both of these views appear within MapTipView in the viewer. The three views all share the same view model, MapTipViewModel.

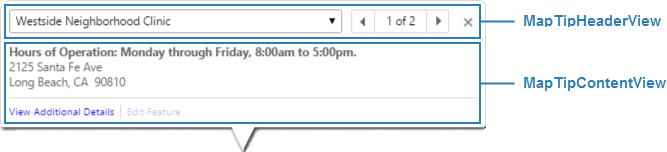
Views used by fixed-location map tips
You can configure an HTML5 viewer to use callout-style map tips instead of fixed-location map tips. To do this, you replace the fixed-location version of map tip commands with the callout-style version of the commands in the configuration files. The HTML5 Viewer has the following commands for working with callout-style map tips:
-
InvokeMapTip(works with both fixed-location and callout-style map tips) -
ShowMapTipInCallout -
ShowMapTipResultsInCallout
For more information about these commands, refer to Viewer Commands and Events.
Callout-style map tips use two of the MapTips module's three views—MapTipHeaderView and MapTipContentView. MapTipHeaderView contains the map tip's header. MapTipContentView contains the map tip's main content and footer. The callout itself is built into the HTML5 Viewer—the callout does not have a view.
The views share the same view model, MapTipViewModel.

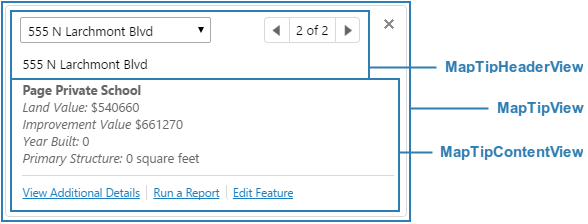
Views used by callout-style map tips
To configure an HTML5 viewer to use callout-style map tips:
-
In a text editor or XML editor, open one of the viewer configuration files—
Desktop.json.jsorTablet.json.js.By default, the configuration files are stored in the Sites folder:
Sites\[site]\Viewers\[viewer]\VirtualDirectory\Resources\Config\Default
Callout-style map tips are not supported in the Handheld configuration.
-
Replace each instance of
ShowMapTipResultswithShowMapTipResultsInCallout. -
Replace each instance of
ShowMapTipwithShowMapTipInCallout. -
Save the file.
-
Repeat these steps for each configuration file.
Map Tips with Null Geometry
When a feature is selected in the Results Table and it has no spatial data, a status message notifies the user with the following message: "The selected feature contains no spatial data and cannot be highlighted on the map."
If a selected feature does not have spatial data, the map tip displays a message, "No spatial data" in the map tip content.
Configuration Properties
Module
-
allowMultiple: When set totrue, multiple callout-style map tips can display simultaneously on the map. When set tofalse, only one callout-style map tip can display at a time. The default isfalse. This property has no effect on fixed-location map tips. -
showNoResultMapTips: If you want to display a map tip when no results are found at the clicked point, set totrue; otherwise, set tofalse. The default isfalse. -
contentField: Specifies whether to display the Feature Description or Feature Long Description in map tips. The default islongDescription. To display the content defined in the Feature Description instead, setcontentFieldtodescription.You can also configure the content field in Manager, on the viewer's Look and Feel page.
-
behaviors: An array of named behaviors that run when an associated event occurs. By default, the behaviors are:-
MapTipOnCloseBehavior: A behavior that runs an array of commands when the user closes a fixed-location map tip. By default, this includesStopEditingClickableFeaturecommand. -
MapCalloutClosedBehavior: A behavior that runs an array of commands when the user closes a callout-style map tip. The default is an empty array. -
MapTipFeatureChangedBehavior: A behavior that runs an array of commands when a feature is first presented in a fixed-location map tip, or when the user selects a different feature in a fixed-location map tip. This property has no effect on callout-style map tips. By default, this includes the commandsPanToFeatureIfOutsideMapExtentandStopAndAutoEditClickableFeature. -
MapCalloutFeatureChangedBehavior: A behavior that runs an array of commands when a feature is first presented in a callout-style map tip, or when the user selects a different feature in a callout-style map tip. This property has no effect on fixed-location map tips. By default, this property is omitted.
You can remove or rearrange the commands of any behavior. You can also remove behaviors altogether.
You can add commands to a behavior if the command does not require a parameter, or if the type of the command's parameter matches the parameter of an existing command or the event associated with the behavior. Refer to "Viewer Commands and Events" in Developer Help to determine if the parameters are compatible. Note that private commands and events are not documented.
Adding a new behavior is only recommended for experienced developers.
See Viewer Commands and Events for more information.
-
-
webMapFeaturePresenter: Works in conjunction with the Map module'sonFeatureClickproperty to show map tips for features from web maps. If the site does not contain any references to web maps, thewebMapFeaturePresenterproperty has no effect.Modifying the
webMapFeaturePresenterproperty is an advanced task. We recommend that you use the default configuration for thewebMapFeaturePresenter. -
nullGeometryStatusMessageEnabled:When set totrue, a status message appears if a selected feature has null geometry. The default value istrue. -
nullGeometryStatusMessageArgs: IfnullGeometryStatusMessageEnabledis set totrue, a status message requires the following properties:-
imageUri: The URI of the alert icon displayed with the status message. The default value is@language-map-tip-null-geometry-status-message-uri. -
timeoutMS: The length of time that the status message displays in milliseconds. The default value is5000.
-
Views
-
MapTipView: Noconfigurationproperties -
MapTipHeaderView: Noconfigurationproperties -
MapTipContentView: Noconfigurationproperties
View Models
-
MapTipViewModel: Noconfigurationproperties
Example - Add a Command with a Parameter to a Behavior
The following example demonstrates adding a new command with a parameter to the behavior, MapOnFeatureClickBehavior.
To add a command with a parameter to a behavior:
-
Run an XML editor or text editor as an administrator.
-
Open one of the viewer configuration files,
Desktop.json.js,Tablet.json.js, orHandheld.json.js, in the editor.By default, the configuration files are here:
C:\Program Files (x86)\Latitude Geographics\Geocortex Essentials\[instance]\REST Elements\Sites\[site]\Viewers\[viewer]\VirtualDirectory\Resources\Config\Default\ -
In the
MapTipsmodule section, find thebehaviorsproperty. Locate the behavior you want to edit, for example,MapTipFeatureChangedBehavior.{ "moduleName": "MapTips", ... "configuration": { ... "behaviors": [ ... { "name": "MapTipFeatureChangedBehavior", "commands": [ "PanToFeatureIfOutsideMapExtent" ] } ] }, ... }The behavior executes a single command:
PanToFeatureIfOutsideMapExtent. -
Refer to Viewer Commands and Events to determine the type of parameter that is associated with the
PanToFeatureIfOutsideMapExtentcommand.PanToFeatureIfOutsideMapExtenthas a parameter of type,geocortex.essentialsHtmlViewer.mapping.infrastructure.Feature. -
Find a command that you want to add to the behavior that has the same parameter type, for example,
PanToFeature. -
Add the desired command to the list of commands, separated by a comma. For example:
"commands": [ "PanToFeatureIfOutsideMapExtent", "PanToFeature" ] -
Save the file.