Features
Feature Descriptions
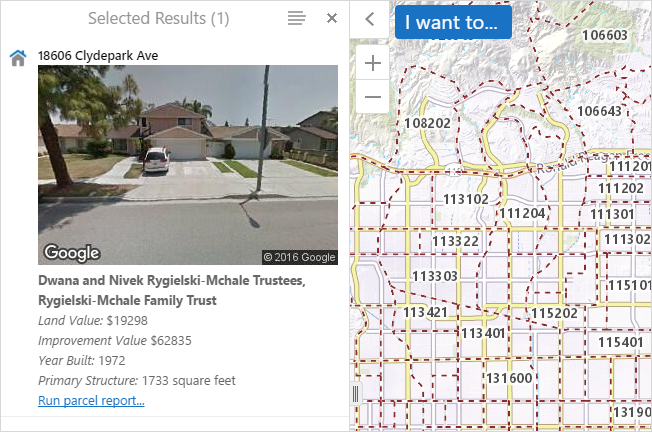
Feature descriptions present information about features to end users. They appear in search and identify results, in map tips, and in feature details.
Feature descriptions are key to the usability of your site. A well-constructed description acts as a summary of the feature's most important attributes. Feature descriptions can also include images and hyperlinks to related information.

Example of the feature description for a parcel shown in the search results
Feature Description Structure
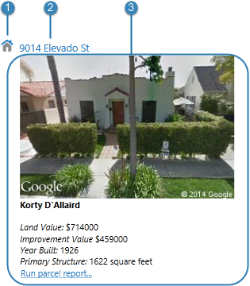
There are several parts to a feature description, illustrated below.

Settings that control how this layer's features are presented in viewers

|
Icon - The icon that represents the layer that the feature belongs to. The icon appears beside the feature's title in search and identify results when the results are listed in the viewer's side panel. The icon is controlled by the Layer Icon setting. |

|
Header - The title that appears at the top of the description. The header is controlled by the Feature Label setting. |

|
Main Content - The main content that summarizes the feature. The main content typically includes important attributes, and can also include images and hyperlinks. You can choose which setting you want to display as the main content—Feature Description or Feature Long Description. For instructions, see Look and Feel. Having two settings for the main content allows you to configure two different ways of presenting a feature's information to users. The settings are used in different contexts in viewers. By default, the Feature Long Description setting is displayed. If the Feature Long Description setting is not configured, then the Feature Description is used. This applies to all of the following viewer elements:
|
Feature Description Markup and Styles
Essentials provides a variety of tools and functions to help you create effective feature descriptions:
-
Support for HTML markup: The Feature Description and Feature Long Description settings support HTML markup, including anchor
(<a>) elements (hyperlinks) and image elements. You can also configure HTML markup in the Feature Label. -
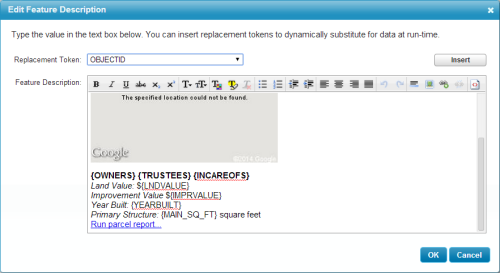
Rich Text Editor: Manager has a built-in Rich Text Editor that you can use to create and format most of the content for the description fields. The Editor converts your content into HTML markup, and also provides some error checking. To open the Editor, click the Edit icon beside the setting that you want to configure.

Rich Text Editor for creating feature descriptions
The viewer examines HTML markup for potentially malicious code in feature data. For information about how this works, see Protection from Malicious Code.
If the Rich Text Editor does not have a particular tool that you want, or you prefer to work directly in the HTML markup, click the Show Source icon
 at the end of the toolbar. This displays the HTML markup so you can edit the markup directly. To return to the Rich Text Editor, select the icon again.
at the end of the toolbar. This displays the HTML markup so you can edit the markup directly. To return to the Rich Text Editor, select the icon again. -
Viewer Commands in Hyperlinks: Viewer commands can be embedded in HTML anchor (
<a>) elements. The command executes when the user selects the hyperlink. For more information, see Configuration Methods and Techniques.You cannot use the Rich Text Editor to enter viewer commands—you must type viewer commands into the HTML markup.
-
Field Tokens: Field tokens are placeholders that represent feature attributes. Field tokens enable you to define dynamically generated hyperlinks that depend on the current feature.
-
Object Tokens: Object tokens are placeholders that represent objects—feature objects, graphics objects, and geometry objects. Object tokens enable you to define hyperlinked viewer commands that execute a command that takes an object related to the current feature as a parameter.
Configure Feature Descriptions
The Layer Icon, Feature Label, Feature Description, and Feature Long Description are configured on the layer's Details tab. The HTML5 Viewer also has settings that control the behavior of the Feature Label, Feature Description, and Feature Long Description. See Look and Feel.