The Geometry Picker form element allows the user to draw one or more geometries on the currently selected map.
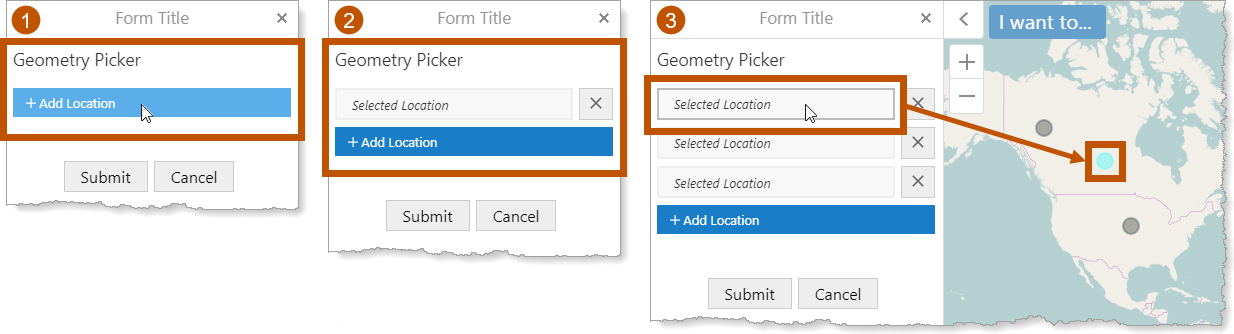
To use a Geometry Picker, the user clicks Add Location ( ) and draws the location on the currently selected map. The location is listed on the form (
) and draws the location on the currently selected map. The location is listed on the form ( ). If you configured the Geometry Picker to allow multiple locations, the user can click Add Location again and draw another location, up to the maximum number of locations. Hovering over a location in the list highlights the location on the map (
). If you configured the Geometry Picker to allow multiple locations, the user can click Add Location again and draw another location, up to the maximum number of locations. Hovering over a location in the list highlights the location on the map ( ). To remove a location, the user clicks the Delete button next to the location in the list. This removes the location from the list and from the map.
). To remove a location, the user clicks the Delete button next to the location in the list. This removes the location from the list and from the map.

Example of the Geometry Picker form element, shown in a viewer
Geometry Picker Properties
The Properties table describes the properties of the Geometry Picker form element.
The type of a property defines what types of values the property can have. Many properties are type string, which means that the property's value is text. Boolean properties can be true or false. Some properties have more than one possible type.
Property names in Workflow Designer's Properties panel are written using the capitalization and spacing of a title. Property names in expressions are valid JavaScript identifiers and start with a lower case letter.
In the table below:
▪If a property can be accessed in both the Properties panel and expressions, then the table gives both versions of the name.
▪If a property's name in the table starts with a lower case letter, then you can only access the property in expressions.
▪If a property's name starts with a capital letter and the table does not give a name to use in expressions, then you can only access the property in the Properties panel.
Expressions are case sensitive. When you access a form element property in an expression, you must use the correct capitalization.
Properties of the Geometry Picker Form Element
Accessible Description |
Type: String Name in Properties Panel: Accessible Description Name to Use in Expressions: accessibleDescription An accessible version of the description of the element. The accesible description is not visible on the page; it is hidden. You can use the Accessible Description property to provide a description that can be used by assistive technologies, such as screen readers. |
Auto-Activate |
Type: Boolean Name in Properties Panel: Auto-Activate Name to Use in Expressions: autoActivate Indicates whether the element activates automatically when the form displays. By default, Geometry Pickers do not automatically activate. The user must click the button to activate the Geometry Picker. To access the autoActivate property in an expression: ${Display Form ID}.state.{Element ID}.autoActivate For example: $form1.state.geometryPicker1.autoActivate |
Button Label |
Type: String Name in Properties Panel: Button Label Name to Use in Expressions: prompt The text that appears on the button that the user clicks to select a geometry. The default text is Add Location. You can format the button's label using Markdown. |
Description |
Type: String Name in Properties Panel: Description Name to Use in Expressions: description A description of the element. The description appears below the element's title. You can use the Description property to describe what the element represents or to provide instructions to the user about how to use the element. You can format the description using Markdown. |
Element ID |
Type: String The element's ID, which is used in other form elements and activities to access the element's properties, including the user's input. The ID must be unique across all elements in the form. You cannot set the value of the Element ID property in an expression—you can only use the value that you configured for it. To use the Element ID property in an expression: ${Display Form ID}.state.{Element ID}.{property name} For example: $form1.state.geometryPicker1.visible |
Enabled |
Type: Boolean Name in Properties Panel: Enabled Name to Use in Expressions: enabled Indicates whether the Geometry Picker element is enabled in the running workflow. When a Geometry Picker element is enabled, the user can select geometries. When a Geometry Picker element is disabled, the user can see the Geometry Picker element, but cannot interact with it. Disabled elements appear dimmed or shaded in the running workflow. By default, Geometry Picker elements are enabled. To disable a Geometry Picker element, clear the Enabled checkbox. You may want to change the property's value at run time depending on the user's input in a previous form element. To access the enabled property in an expression: ${Display Form ID}.state.{Element ID}.enabled For example: $form1.state.geometryPicker1.enabled |
error |
Type: String | MarkdownRef Indicates whether an error occurred in the element. We recommend using the Set Form Element Error and Clear Form Element Error activities to work with errors in form elements. |
Geometry Label |
Type: String The text that appears on each geometry in the list of selected geometries. The default text is Location. You can format the Geometry Label using Markdown. |
Geometry Type |
Type: String The type of geometry that the user will draw on the map to select a geometry—point, polygon, polyline, freehand polygon, freehand polyline, extent, or line. The default is Polygon. |
Maximum Geometries |
Type: Number The maximum number of geometries that the user can select. When the maximum number of geometries have been selected, the Add Location button becomes unavailable. By default, the user can select 1 geometry. |
Type: Boolean Name in Properties Panel: Required Name to Use in Expressions: require The Required checkbox is intended as a quick way to do simple validation without having to add a validate event. When you add a validate event, the Required check is not performed even if the checkbox is selected. To force the Required check to be performed when a validate event is configured, add a Propagate Form Event activity anywhere within the event's subworkflow. Indicates whether the user must select a geometry. When the Geometry Picker element is required, the user cannot submit the form until at least one geometry is selected. . By default, Geometry Pickers are not required. To require a Geometry Picker , select the Required checkbox. To access the require property in an expression: ${Display Form ID}.state.{Element ID}.require For example: $form1.state.geometryPicker1.require |
styleName |
Type: String Indicates the name of the style that will be applied to the element. To access the styleName property in an expression: ${Display Form ID}.state.{Element ID}.styleName For example: $form1.state.geometryPicker1.styleName |
Title |
Type: String Name in Properties Panel: Title Name to Use in Expressions: title The element's title, which appears at the top of the element. You may want to change the title to describe what the element represents in your workflow. You can format the title using Markdown. |
Title Location |
Type: String Name in Properties Panel: Title Location Name to Use in Expressions: titleLocation Specifies whether the element's title appears above (default) or beside the element. The value must be either "above" or "beside". |
Tooltip |
Type: String Name in Properties Panel: Tooltip Name to Use in Expressions: tooltip A message that displays when the user hovers the mouse pointer over the Geometry Picker. You may want to use the tooltip to provide help to the user. |
type |
Type: String The variety of form element. Geometry Picker elements are type "GeometryPicker". Use the type property to find out the variety of a form element in a form with many elements. Loop through ${Display Form ID}.state, comparing each element to the known form types and performing some action on the elements that meet your type criteria. To access the type property in an expression: ${Display Form ID}.state.{Element ID}.type For example: $form1.state.geometryPicker1.type |
value |
Type: GeometryRef An object of type GeometryRef that represents the selected geometry or geometries. The object has a geometry property that is the geometry. To access the geometry in an expression: ${Display Form ID}.state.{Element ID}.value.geometry For example: $form1.state.geometryPicker1.value.geometry |
Visible |
Type: Boolean Name in Properties Panel: Visible Name to Use in Expressions: visible Indicates whether the element is visible to the user. By default, Geometry Picker elements are visible. If you want to hide the element, clear the Visible checkbox. You may want to change the visibility at run time depending on the user's input in a previous form element. To access the visible property in an expression: ${Display Form ID}.state.{Element ID}.visible For example: $form1.state.geometryPicker1.visible |
Geometry Picker Events
The following table describes the events associated with the Geometry Picker form element. As in Workflow Designer, the events are listed in the order that they fire.
Events for the Geometry Picker Form Element
load |
The load event fires when the element finishes loading. You can use the load event to set one or more of the element's properties at run time. For example, you could set the element's initial value. |
change |
The change event fires when the user adds or removes a geometry. You can use the change event to display information about the geometry that was just captured, for example, the coordinates or address from a Reverse Geocode activity. You can use the change event to create dependencies between form elements. For example, you could configure a change subworkflow that enables or disables other form elements depending on the user's selection. The change event fires every time the user adds or removes a geometry. This means that the change subworkflow can run multiple times. Because of this, you should make sure that the change subworkflow is not computationally intensive or long running. |
validate |
The validate event fires when the user clicks a button that causes validation. You can use the validate event to verify that the user's input is valid before allowing the form to submit. If the input is not valid, use the Set Form Element Error activity to display an error to the user and prevent the form from submitting. If the input is valid, use the Clear Form Element Error activity to clear an existing error and allow the form to submit. If you use a Set Form Element Error activity, make sure you also use a Clear Form Element Error activity to clear the error. Otherwise, the form may get stuck in an invalid state. By default, the Required property does not work when the Geometry Picker has a validate event. If you want the workflow to perform the Required check, add a Propagate Form Event activity to the validate subworkflow. The Propagate Form Event activity instructs the workflow to perform the Required check after the validate subworkflow completes. For an example, see Example - Subworkflow for a Validate Event. |