The Date Range Picker form element allows the user to select a range of dates.
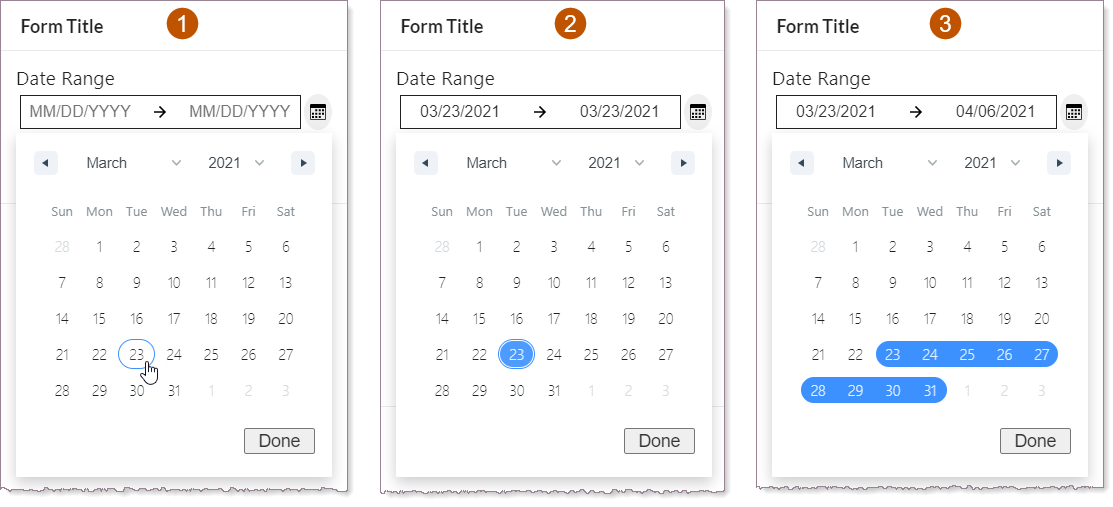
To use a Date Range Picker, the user can either type the start and finish dates into the Date Range box or select the dates from the calendar  . The calendar has drop-down lists to navigate directly to a particular month and year, as well as arrows
. The calendar has drop-down lists to navigate directly to a particular month and year, as well as arrows  for scrolling.
for scrolling.
To select a date range in the calendar, the user first finds one end of the date range (start or finish) ( ) and selects the day (
) and selects the day ( ). The user then finds and selects the other end of the date range (
). The user then finds and selects the other end of the date range ( ). Alternatively, if the date range is within a calendar month, the user can click one end of the date range and drag to the other end.
). Alternatively, if the date range is within a calendar month, the user can click one end of the date range and drag to the other end.

Example of the Date Range Picker form element, shown in the Sandbox
Date Range Picker Properties
The Properties table describes the properties of the Date Range Picker form element.
The type of a property defines what types of values the property can have. Many properties are type string, which means that the property's value is text. Boolean properties can be true or false. Some properties have more than one possible type.
Property names in Workflow Designer's Properties panel are written using the capitalization and spacing of a title. Property names in expressions are valid JavaScript identifiers and start with a lower case letter.
In the table below:
▪If a property can be accessed in both the Properties panel and expressions, then the table gives both versions of the name.
▪If a property's name in the table starts with a lower case letter, then you can only access the property in expressions.
▪If a property's name starts with a capital letter and the table does not give a name to use in expressions, then you can only access the property in the Properties panel.
Expressions are case sensitive. When you access a form element property in an expression, you must use the correct capitalization.
Properties of the Date Range Picker Form Element
Accessible Description |
Type: String Name in Properties Panel: Accessible Description Name to Use in Expressions: accessibleDescription An accessible version of the description of the element. The accesible description is not visible on the page; it is hidden. You can use the Accessible Description property to provide a description that can be used by assistive technologies, such as screen readers. |
Description |
Type: String Name in Properties Panel: Description Name to Use in Expressions: description A description of the element. The description appears below the element's title. You can use the Description property to describe what the element represents or to provide instructions to the user about how to use the element. You can format the description using Markdown. |
Element ID |
Type: String The element's ID, which is used in other form elements and activities to access the element's properties, including the user's input. The ID must be unique across all elements in the form. You cannot set the value of the Element ID property in an expression—you can only use the value that you configured for it. To use the Element ID property in an expression: ${Display Form ID}.state.{Element ID}.{property name} For example: $form1.state.dateRangePicker1.visible |
Enabled |
Type: Boolean Name in Properties Panel: Enabled Name to Use in Expressions: enabled Indicates whether the Date Range Picker element is enabled in the running workflow. When a Date Range Picker element is enabled, the user can select a range of dates. When a Date Range Picker element is disabled, the user can see the Date Range Picker element, but cannot interact with it. Disabled elements appear dimmed or shaded in the running workflow. By default, Date Range Picker elements are enabled. To disable a Date Range Picker element, clear the Enabled checkbox. You may want to change the property's value at run time depending on the user's input in a previous form element. To access the enabled property in an expression: ${Display Form ID}.state.{Element ID}.enabled For example: $form1.state.dateRangePicker1.enabled |
error |
Type: String | MarkdownRef Indicates whether an error occurred in the element. We recommend using the Set Form Element Error and Clear Form Element Error activities to work with errors in form elements. |
Type: Boolean Name in Properties Panel: Required Name to Use in Expressions: require The Required checkbox is intended as a quick way to do simple validation without having to add a validate event. When you add a validate event, the Required check is not performed even if the checkbox is selected. To force the Required check to be performed when a validate event is configured, add a Propagate Form Event activity anywhere within the event's subworkflow. Indicates whether the user must select a date range in the Date Range Picker. When the Date Range Picker element is required, the user cannot submit the form until a date range appears in the date range box. . By default, Date Range Picker elements are not required. To require a Date Range Picker , select the Required checkbox. To access the require property in an expression: ${Display Form ID}.state.{Element ID}.require For example: $form1.state.dateRangePicker1.require |
styleName |
Type: String Indicates the name of the style that will be applied to the element. To access the styleName property in an expression: ${Display Form ID}.state.{Element ID}.styleName For example: $form1.state.dateRangePicker1.styleName |
Title |
Type: String Name in Properties Panel: Title Name to Use in Expressions: title The element's title, which appears at the top of the element. You may want to change the title to describe what the element represents in your workflow. You can format the title using Markdown. |
Title Location |
Type: String Name in Properties Panel: Title Location Name to Use in Expressions: titleLocation Specifies whether the element's title appears above (default) or beside the element. The value must be either "above" or "beside". |
Tooltip |
Type: String Name in Properties Panel: Tooltip Name to Use in Expressions: tooltip A message that displays when the user hovers the mouse pointer over the Date Range Picker. You may want to use the tooltip to provide help to the user. |
type |
Type: String The variety of form element. Date Range Picker elements are type "DateRangePicker". Use the type property to find out the variety of a form element in a form with many elements. Loop through ${Display Form ID}.state, comparing each element to the known form types and performing some action on the elements that meet your type criteria. To access the type property in an expression: ${Display Form ID}.state.{Element ID}.type For example: $form1.state.dateRangePicker1.type |
value |
Type: DateRangeRef An object of type DateRangeRef that represents the currently selected date range. The object has a value property that provides access to the date range's start and end dates. To access the start and end dates in an expression: ${Display Form ID}.state.{Element ID}.value.startDate ${Display Form ID}.state.{Element ID}.value.endDate For example: $form1.state.dateRangePicker1.value.startDate $form1.state.dateRangePicker1.value.endDate |
Visible |
Type: Boolean Name in Properties Panel: Visible Name to Use in Expressions: visible Indicates whether the element is visible to the user. By default, Date Range Picker elements are visible. If you want to hide the element, clear the Visible checkbox. You may want to change the visibility at run time depending on the user's input in a previous form element. To access the visible property in an expression: ${Display Form ID}.state.{Element ID}.visible For example: $form1.state.dateRangePicker1.visible |
Date Range Picker Events
The following table describes the events associated with the Date Range Picker form element.
Events for the Date Range Picker Form Element
load |
The load event fires when the element finishes loading. You can use the load event to set one or more of the element's properties at run time. For example, you could set the element's initial value. |
change |
The change event fires when the user selects a date range. You can use the change event to create dependencies between form elements. For example, you could configure a change subworkflow that enables or disables other form elements depending on the user's selection. The change event fires every time the user's selection changes. This means that the change subworkflow can run multiple times. Because of this, you should make sure that the change subworkflow is not computationally intensive or long running. |
validate |
The validate event fires when the user clicks a button that causes validation. You can use the validate event to verify that the user's input is valid before allowing the form to submit. If the input is not valid, use the Set Form Element Error activity to display an error to the user and prevent the form from submitting. If the input is valid, use the Clear Form Element Error activity to clear an existing error and allow the form to submit. If you use a Set Form Element Error activity, make sure you also use a Clear Form Element Error activity to clear the error. Otherwise, the form may get stuck in an invalid state. The Date Range Picker performs basic validation, regardless of whether you configure a validate event. For example, if the user enters a date that doesn't exist, like 2021-05-32, the Date Range Picker detects the error and displays an error message. By default, the user cannot submit the form if the date range fails basic validation. Adding a validate event overrides the default behavior, allowing the user to submit invalid input. To restore the default behavior, add a Propagate Form Event activity to the validate event’s subworkflow. By default, the Required property does not work when the Date Range Picker has a validate event. If you want the workflow to perform the Required check, add a Propagate Form Event activity to the validate subworkflow. The Propagate Form Event activity instructs the workflow to perform the Required check after the validate subworkflow completes. For an example, see Example - Subworkflow for a Validate Event. |