The Check Group form element allows the user to select one or more options from a set of options. Each option is represented as a checkbox.

Example of the Check Group form element with three checkboxes, shown in a viewer
See also...
Check Group Properties
The Properties table describes the properties of the Check Group form element. For information about the properties ofa Check Group'sitems, see Properties of Form Element Items.
The type of a property defines what types of values the property can have. Many properties are type string, which means that the property's value is text. Boolean properties can be true or false. Some properties have more than one possible type.
Property names in Workflow Designer's Properties panel are written using the capitalization and spacing of a title. Property names in expressions are valid JavaScript identifiers and start with a lower case letter.
In the table below:
▪If a property can be accessed in both the Properties panel and expressions, then the table gives both versions of the name.
▪If a property's name in the table starts with a lower case letter, then you can only access the property in expressions.
▪If a property's name starts with a capital letter and the table does not give a name to use in expressions, then you can only access the property in the Properties panel.
Expressions are case sensitive. When you access a form element property in an expression, you must use the correct capitalization.
Properties of the Check Group Form Element
Accessible Description |
Type: String Name in Properties Panel: Accessible Description Name to Use in Expressions: accessibleDescription An accessible version of the description of the element. The accesible description is not visible on the page; it is hidden. You can use the Accessible Description property to provide a description that can be used by assistive technologies, such as screen readers. |
Type: { [key: string]: Item; } Name in Properties Panel: Check Boxes Name to Use in Expressions: items The checkboxes in the Check Group. For information on configuring the checkboxes, see Check Group Form Element. The checkboxes are stored in an object called items. Each checkbox is a property of the items object. To access the items object: ${Display Form ID}.state.{Element ID}.items For example: $form1.state.checkGroup1.items For more information, see Form Element Items. |
Type: String Indicates whether the checkboxes that appear in the Check Group depend on the value that the user selected in a previous form element. When a Check Group depends on a previous form element, the Check Group is initially disabled. It becomes enabled when the element that it depends on gets a value. To configure the Depends On property, click the arrow For an example of a form in which one element depends on another element, see Use the Item Picker Form Element for Visualization. |
Description |
Type: String Name in Properties Panel: Description Name to Use in Expressions: description A description of the element. The description appears below the element's title. You can use the Description property to describe what the element represents or to provide instructions to the user about how to use the element. You can format the description using Markdown. |
Element ID |
Type: String The element's ID, which is used in other form elements and activities to access the element's properties, including the user's input. The ID must be unique across all elements in the form. You cannot set the value of the Element ID property in an expression—you can only use the value that you configured for it. To use the Element ID property in an expression: ${Display Form ID}.state.{Element ID}.{property name} For example: $form1.state.checkGroup1.visible |
Enabled |
Type: Boolean Name in Properties Panel: Enabled Name to Use in Expressions: enabled Indicates whether the Check Group element is enabled in the running workflow. When a Check Group element is enabled, the user can select and clear the checkboxes. When a Check Group element is disabled, the user can see the Check Group element, but cannot interact with it. Disabled elements appear dimmed or shaded in the running workflow. By default, Check Group elements are enabled. To disable a Check Group element, clear the Enabled checkbox. You may want to change the property's value at run time depending on the user's input in a previous form element. To access the enabled property in an expression: ${Display Form ID}.state.{Element ID}.enabled For example: $form1.state.checkGroup1.enabled |
error |
Type: String | MarkdownRef Indicates whether an error occurred in the element. We recommend using the Set Form Element Error and Clear Form Element Error activities to work with errors in form elements. |
Type: Boolean Name in Properties Panel: Required Name to Use in Expressions: require The Required checkbox is intended as a quick way to do simple validation without having to add a validate event. When you add a validate event, the Required check is not performed even if the checkbox is selected. To force the Required check to be performed when a validate event is configured, add a Propagate Form Event activity anywhere within the event's subworkflow. Indicates whether the user must select at least one checkbox in the Check Group. When the Check Group element is required, the user cannot submit the form until at least one checkbox is selected. . By default, Check Groups are not required. To require a Check Group , select the Required checkbox. To access the require property in an expression: ${Display Form ID}.state.{Element ID}.require For example: $form1.state.checkGroup1.require |
styleName |
Type: String Indicates the name of the style that will be applied to the element. To access the styleName property in an expression: ${Display Form ID}.state.{Element ID}.styleName For example: $form1.state.checkGroup1.styleName |
Title |
Type: String Name in Properties Panel: Title Name to Use in Expressions: title The element's title, which appears at the top of the element. By default, the title is blank. You may want to change the title to describe what the element represents in your workflow. You can format the title using Markdown. |
Title Location |
Type: String Name in Properties Panel: Title Location Name to Use in Expressions: titleLocation Specifies whether the element's title appears above (default) or beside the element. The value must be either "above" or "beside". |
type |
Type: String The variety of form element. Check Group elements are type "CheckGroup". Use the type property to find out the variety of a form element in a form with many elements. Loop through ${Display Form ID}.state, comparing each element to the known form types and performing some action on the elements that meet your type criteria. To access the type property in an expression: ${Display Form ID}.state.{Element ID}.type For example: $form1.state.checkGroup1.type |
value |
Type: ItemsRef An object of type ItemsRef. If at least one item is selected, the object has an items property that is the collection of checkboxes . To access the collection in an expression: ${Display Form ID}.state.{Element ID}.value.items For example: $form1.state.checkGroup1.value.items If no checkboxes are selected, value is undefined. |
Visible |
Indicates whether the element is visible to the user. Type: Boolean Name in Properties Panel: Visible Name to Use in Expressions: visible Indicates whether the element is visible to the user. By default, Check Group elements are visible. If you want to hide the element, clear the Visible checkbox. You may want to change the visibility at run time depending on the user's input in a previous form element. To access the visible property in an expression: ${Display Form ID}.state.{Element ID}.visible For example: $form1.state.checkGroup1.visible |
Check Group Events
The following table describes the events associated with the Check Group form element. As in Workflow Designer, the events are listed in the order that they fire.
Events for the Check Group Form Element
load |
The load event fires when the element finishes loading. You can use the load event to set one or more of the element's properties at run time. For example, you could set the element's initial value. |
change |
The change event fires when the user selects or clears a checkbox in the Check Group. You can use the change event to create dependencies between form elements. For example, you could configure a change subworkflow that enables or disables other form elements depending on the user's selection. By default, if another form element is configured to depend on the Check Group and the Check Group has a change event, the configured dependency will be ignored. When an Check Group has a change subworkflow, the workflow assumes that you want the change subworkflow to handle any dependencies. If you want the configured dependency to be respected, add a Propagate Form Event activity to the change subworkflow. The Propagate Form Event activity instructs the workflow to perform the dependency behavior after the change subworkflow completes. The change event fires every time the user's selection changes. This means that the change subworkflow can run multiple times. Because of this, you should make sure that the change subworkflow is not computationally intensive or long running. The details of the change event do not show in VertiGIS Studio Mobile. |
validate |
The validate event fires when the user clicks a button that causes validation. You can use the validate event to verify that the user's input is valid before allowing the form to submit. If the input is not valid, use the Set Form Element Error activity to display an error to the user and prevent the form from submitting. If the input is valid, use the Clear Form Element Error activity to clear an existing error and allow the form to submit. If you use a Set Form Element Error activity, make sure you also use a Clear Form Element Error activity to clear the error. Otherwise, the form may get stuck in an invalid state. By default, the Required property does not work when the Check Group has a validate event. If you want the workflow to perform the Required check, add a Propagate Form Event activity to the validate subworkflow. The Propagate Form Event activity instructs the workflow to perform the Required check after the validate subworkflow completes. For an example, see Example - Subworkflow for a Validate Event. |
Configure the Checkboxes in a Check Group
As part of the configuration of a Check Group, you must configure the checkboxes in the Check Group. There are two ways to do this:
1.Manually: If you know exactly how many checkboxes you want and how you want them labelled, you can define the checkboxes manually when you configure the Check Group.
2.Using a Subworkflow: If you want to base the checkboxes on dynamic information like query results, you can add a subworkflow that creates the checkboxes when the workflow runs. If the Check Group depends on another form element, you will use this method of configuring the checkboxes. Workflow Designer provides two templates to use as the starting point for the subworkflow: the ArcGIS Query template and a Blank template.
Configure Checkboxes Manually
If you know exactly how many checkboxes you want and how you want them labelled, you can define the checkboxes manually when you configure the Check Group.
To manually configure the checkboxes in a Check Group:
1.In the Check Boxes area of the Check Group's properties, make sure Configure them manually is selected.
2.Configure a checkbox:
a.Click the arrow  to show the checkbox's properties.
to show the checkbox's properties.
b.Label: In the Label box, type the text that you want to appear beside the checkbox.
c.Value: If you want to associate a value with the checkbox, enter the value in the Value box.
You can use any text for the value, for example, New Zealand and 9630 are valid values. The value will be available in the Check Box's value property.
If you enter digits for the value (for example, 9630), remember that the value is stored as text ("9630"), not as a number (9630).
d.Checked: If you want the checkbox to be selected initially, select the Checked checkbox.
3.Repeat the previous step for each checkbox in the Check Group. Click Add if you need to add a checkbox.
You can reorder the checkboxes in a Check Group by dragging each checkbox to its new position in the list.
4.Remove any unconfigured checkboxes that are left over when you finish the configuration.
To remove a checkbox, click the arrow  to show the checkbox's properties and then click Delete.
to show the checkbox's properties and then click Delete.
Use a Subworkflow to Create Checkboxes
If you want to base the Check Group's checkboxes on dynamic information like query results, you can add a subworkflow that creates the checkboxes when the workflow runs. If the Check Group depends on another form element, you will use this method of configuring the checkboxes.
Workflow Designer provides templates that you use as the starting point for the subworkflow:
▪ArcGIS Query: The ArcGIS Query template provides a subworkflow that queries ArcGIS Server for items to use as the checkboxes.
▪Blank: The Blank template provides a blank subworkflow to use as the starting point for the subworkflow.
Use the ArcGIS Query template to Create Checkboxes
The ArcGIS Query template provides a subworkflow that queries ArcGIS Server for items to base the checkboxes on. You will need to adapt the subworkflow to work within your workflow.

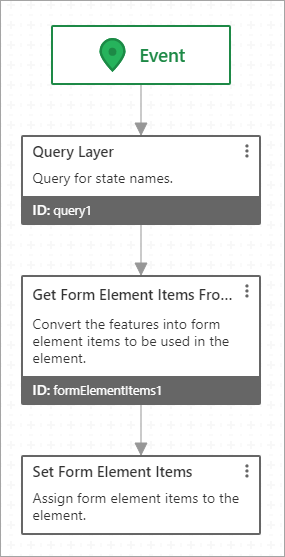
Subworkflow for the ArcGIS Query template
The subworkflow has the following activities:
1.Query Layer: This activity queries an ArcGIS Server map service for features on a particular layer and filters the features. The query also gets the specified feature attributes that you want to use later in the workflow.
2.Get Form Element Items From Features: This activity converts the features returned by the query to items that can be used by the Check Group. Form elements cannot use features directly—the features must be converted first.
3.Set Form Element Items: This activity associates the converted features with the Check Group.
The ArcGIS Query template is based on a query for US state names. When the Check Group loads, the subworkflow queries the States layer for US states. The subworkflow then converts the features and assigns them to the Check Group. The Check Group displays a checkbox for each filtered feature, labelled with the state name.
To use the ArcGIS Query template:
This procedure presents one possible adaptation of the template which you can build on in many ways. To explore additional capabilities of an activity, refer to the activity's documentation.
1.In the Check Boxes area of the Check Group's properties, select Use a subworkflow and click ArcGIS Query.
The subworkflow opens.
2.Query Layer: Adapt the Query Layer activity to work in your workflow:
a.Update the Description property to describe what you are querying for.
b.Set the Url input to the URL of the layer that you want to query.
Click the Expand icon  to open a larger input area.
to open a larger input area.
c.In the Where box, enter a SQL WHERE clause to filter the features that the query returns.
For example, if you only want to show sparsely populated states, you could use a Where input similar to this:
POP2007 < 1000000
Setting the Where input to 1=1 gets all the features.
To do a literal text search on the display field, configure the Text input instead of the Where input.
To perform a spatial query, configure the Geometry input. You can filter on both attribute values and location by configuring the Geometry input and the Where or Text input.
d.Change the Output Fields input to specify the fields that you want the query to return. Use commas to separate the field names.
If you want to get all the fields, enter an asterisk (*) in the Output Fields input.
e.If you plan to use the feature geometries later in the workflow, set Return Geometry to true and set Output Spatial Reference to the spatial reference of the map.
This ensures that the geometries can be drawn in their correct locations on the map.
If you leave Output Spatial Reference blank, the spatial reference of the map service is used.
f.Configure any other properties and inputs that you want to customize. See Query Layer Activity for information.
3.Get Form Element Items From Features: Adapt the Get Form Element Items From Features activity to work in your workflow:
You should not need to change the Features input. The Features input specifies the features returned by the query.
a.Configure the Label input:
▪If you want the checkboxes' labels to consist of a single field, set the Label input to the name of the field.
For example, to use the value of the STATE_NAME field as the labels, set Label to STATE_NAME.
or
▪If you want the check boxes' labels to contain formatting or multiple fields, set the Label input to the Markdown-formatted information that you want to include in each label. Surround each field name with curly brackets.
For example, suppose you set Label to the following:
**{STATE_NAME}** ({STATE_ABBR})
The labels will have the state's name in bold, followed by the state's abbreviation. For example:
▪Maryland (MD)
If a field placeholder such as {STATE_NAME} appears in the items at run time instead of being replaced by the field's value, the workflow could not find the field. This can be caused by a spelling or capitalization error in the placeholder or by forgetting to include the field as an output field in the Query Layer activity.
You will be able to access the value of Label using an expression similar to this:
=$form1.state.checkGroup1.label
b.If you want the value of one of the query's output fields to be available in each checkbox's value property, set the Value Field Name input to the name of the field.
For example, if you specify AREA in Value Field Name, then you will be able to access the area using an expression similar to this:
=$form1.state.checkGroup1.value
If you leave the Value Field Name blank, value will be an object that contains the feature.
c.Configure any other properties that you want to customize. See Get Form Element Items from Features Activity for information.
4.Set Form Element Items: You should not need to change the inputs. The Items input specifies the items created by the Get Form Element Items From Features activity. Leaving the Element input blank assigns the items to the form element that the subworkflow belongs to.
5.To return to the form designer, click Display Form in the breadcrumbs.
If you need to re-open the subworkflow, click Edit in the Properties panel or double-click the Check Group in the form preview.
Use the Check Group Element's Blank template
The Blank template provides a subworkflow with an Event block and nothing else in it. You will have to create the subworkflow from scratch.

Subworkflow for the Blank template
By its very nature, the Blank template can be used to create a wide variety of subworkflows that get labels for checkboxes. The two most common scenarios are:
▪Collection: You have a collection (array) that contains the items you want to use for the checkbox labels.
▪Feature Set: You have a feature set that contains the items you want to use for the checkbox labels.
If the feature set doesn't exist in the workflow yet, you may want to use the ArcGIS Query template.
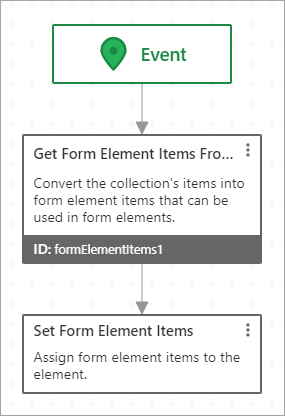
You can create the subworkflow using the following activities:
1.Get Form Element Items From Collection: This activity converts the collection to items that can be used by the Check Group element.
or
Get Form Element Items From Features: This activity converts the features to items that can be used by the Check Group element.
Form elements cannot use collections or feature sets directly—the collection or feature set must be converted first.
2.Set Form Element Items: This activity associates the converted items with the Check Group element.

Subworkflow that labels checkboxes based on the items in a collection
To use the Blank template:
This procedure assumes that the collection or feature set already exists in the workflow.
This procedure presents one possible adaptation of the template which you can build on in many ways. To explore additional capabilities of an activity, refer to the activity's documentation.
1.In the Check Boxes area of the Check Group's properties, click Blank.
The blank subworkflow opens.
2.Collection:
a.Add a Get Form Element Items From Collection activity.
b.Set the Collection input to the collection whose items you want to use as labels.
For example, if you created the collection using a Create Value activity, enter an expression similar to this:
=$value1.result
c.If the collection contains objects, set the Label Field Name input to the name of the field used for the checkbox labels.
You will be able to access the value of Label Field Name by entering an expression similar to this:
=$form1.state.checkBox1.label
d.If the collection contains objects, set the Value Field Name input to the field that you want to be available in each checkbox's value property.
For example, if you specify the AREA field, then you will be able to access the area by entering an expression similar to this:
=$form1.state.checkBox1.value
If you leave Value Field Name blank, the workflow uses the field that you specified in Label Field Name.
e.Configure any other properties that you want to customize. See Get Form Element Items From Collection Activity for information.
| or Feature Set: |
a.Add a Get Form Element Items From Features activity.
b.Set the Features input to the feature set that will provide the checkbox labels.
For example, if you created the features using a Create Value activity, by entering an expression similar to this:
=$value1.result
c.Set the Label input to the name of the field used for the labels.
You will be able to access the value of Label by entering an expression similar to this:
=$form1.state.checkBox1.label
d.Set the Value Field Name input to the field that you want to be available in each checkbox's value property.
For example, if you specify the AREA field, then you will be able to access the area by entering an expression similar to this:
=$form1.state.checkBox1.value
If you leave Value Field Name blank, value will be an object that contains the feature.
e.Configure any other properties that you want to customize. See Get Form Element Items from Features Activity for information.
3.Set Form Element Items:
a.Add a Set Form Element Items activity to the bottom of the flowchart and connect the previous activity to it.
b.Leave the Element input blank.
This assigns the items to the form element that the subworkflow belongs to.
c.Set the Items input to the items created by the Get Form Element Items From Collection or Get Form Element Items From Features activity. For example:
=$formElementItems1.items
d.Configure any other properties and inputs that you want to customize. See Set Form Element Items Activity for information.
4.To return to the form designer, click Display Form in the breadcrumbs.
If you need to re-open the subworkflow, click Edit in the Properties panel or double-click the Check Group in the form preview.
