Geometry Picker Form Element
The Geometry Picker form element allows the user to draw one or more geometries on the currently selected map.
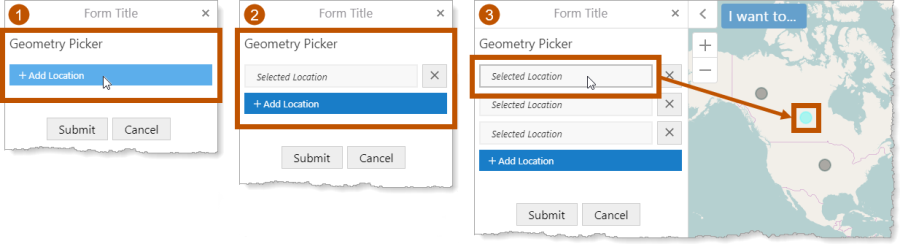
To use a Geometry Picker, the user clicks Add Location ( ) and draws the location on the currently selected map. The location is listed on the form (
) and draws the location on the currently selected map. The location is listed on the form ( ). If you configured the Geometry Picker to allow multiple locations, the user can click Add Location again and draw another location, up to the
maximum number of locations. Hovering over a location in the list highlights the location on the map (
). If you configured the Geometry Picker to allow multiple locations, the user can click Add Location again and draw another location, up to the
maximum number of locations. Hovering over a location in the list highlights the location on the map ( ). To remove a location, the user clicks the Delete button next to the location in the list. This removes the location from the list and from the map.
). To remove a location, the user clicks the Delete button next to the location in the list. This removes the location from the list and from the map.

Example of the Geometry Picker form element, shown in a viewer
Geometry Picker Properties
The Properties table describes the properties of the
The type of a property defines what types of values the property can have. Many properties are type string, which means that the property's value is text. Boolean properties can be true or false. Some properties have more than one possible type.
Property names in Workflow Designer's Properties panel are written using the capitalization and spacing of a title. Property names in expressions are valid JavaScript identifiers and start with a lower case letter.
In the table below:
- If a property can be accessed in both the Properties panel and expressions, then the table gives both versions of the name.
- If a property's name in the table starts with a lower case letter, then you can only access the property in expressions.
- If a property's name starts with a capital letter and the table does not give a name to use in expressions, then you can only access the property in the Properties panel.
Expressions are case sensitive. When you access a form element property in an expression, you must use the correct capitalization.
Properties of the Geometry Picker Form Element
|
Accessible Description |
|
Type: String Name in Properties Panel: Accessible Description Name to Use in Expressions: accessibleDescription An accessible version of the description of the element. The accesible description is not visible on the page; it is hidden. You can use the Accessible Description property to provide a description that can be used by assistive technologies, such as screen readers. |
|
Auto-Activate |
|
Type: Boolean Name in Properties Panel: Auto-Activate Name to Use in Expressions: autoActivate Indicates whether the To access the ${Display Form ID}.state.{Element ID}.autoActivate
For example: $form1.state.geometryPicker1.autoActivate
|
|
Button Label |
|
Type: String Name in Properties Panel: Button Label Name to Use in Expressions: prompt
The text that appears on the button that the user clicks to
You can format the button's label using Markdown. |
|
Description |
|
Type: String Name in Properties Panel: Description Name to Use in Expressions: description A description of the element. The description appears below the element's title. You can use the Description property to describe what the element represents or to provide instructions to the user about how to use the element. You can format the description using Markdown. |
|
Element ID |
|
Type: String The element's ID, which is used in other form elements and activities to access the element's properties You cannot set the value of the Element ID property in an expression—you can only use the value that you configured for it. To use the Element ID property in an expression: ${Display Form ID}.state.{Element ID}.{property name} For example: $form1.state.
|
|
Enabled |
|
Type: Boolean Name in Properties Panel: Enabled Name to Use in Expressions: enabled Indicates whether the By default, To access the ${Display Form ID}.state.{Element ID}.enabled
For example: $form1.state.
|
|
error |
|
Type: String | MarkdownRef Indicates whether an error occurred in the element. We recommend using the Set Form Element Error and Clear Form Element Error activities to work with errors in form elements. |
|
Geometry Label |
|
Type: String The text that appears on each geometry in the list of selected geometries. The default text is Location. You can format the Geometry Label using Markdown. |
|
Geometry Type |
|
Type: String The type of geometry that the user will draw on the map to select a geometry—point, polygon, polyline, freehand polygon, freehand polyline, extent, or line. The default is Polygon. |
|
Maximum Geometries |
|
Type: Number The maximum number of geometries that the user can select. When the maximum number of geometries have been selected, the Add Location button becomes unavailable. By default, the user can select 1 geometry. |
|
Type: Boolean Name in Properties Panel: Required Name to Use in Expressions: require The Required checkbox is intended as a quick way to do simple validation without having to add a
Indicates whether the user must
By default,
To access the ${Display Form ID}.state.{Element ID}.require
For example: $form1.state.
|
|
styleName |
|
Type: String
Indicates the name of the style that will be applied to the element. To access the ${Display Form ID}.state.{Element ID}.styleName
For example: $form1.state.
|
|
Title |
|
Type: String Name in Properties Panel: Title Name to Use in Expressions: title The element's title, which appears at the top of the element. You may want to change the title to describe what the element represents in your workflow. You can format the title using Markdown. |
|
Title Location |
|
Type: String Name in Properties Panel: Title Location Name to Use in Expressions: titleLocation Specifies whether the element's title appears above (default) or beside the element. The value must be either |
|
Tooltip |
|
Type: String Name in Properties Panel: Tooltip Name to Use in Expressions: tooltip A message that displays when the user hovers the mouse pointer over the
|
|
type |
|
Type: String The variety of form element. Use the To access the ${Display Form ID}.state.{Element ID}.type For example: $form1.state.
|
|
value |
|
Type: GeometryRef
An object of type GeometryRef that represents the selected geometry or geometries. The object has a To access the geometry in an expression:
For example:
|
|
Visible |
|
Type: Boolean Name in Properties Panel: Visible Name to Use in Expressions: visible Indicates whether the element is visible to the user. By default,
To access the ${Display Form ID}.state.{Element ID}.visible For example: $form1.state.
|
Geometry Picker Events
The following table describes the events associated with the
Events for the Geometry Picker Form Element
|
load |
|
The
You can use the |
|
change |
|
The You can use the You can use the The |
|
validate |
|
The You can use the If you use a Set Form Element Error activity, make sure you also use a Clear Form Element Error activity to clear the error. Otherwise, the form may get stuck in an invalid state. By default, the Required property does not work when the For an example, see Example - Subworkflow for a Validate Event. |