Number Slider Form Element
The Number Slider form element allows the user to select a number using a slider control or by typing the number.
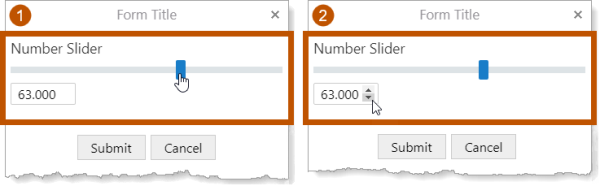
To use a Number Slider, the user drags the handle to the left or right ( ). The box shows the currently selected number. Alternatively, the user can use the arrows
). The box shows the currently selected number. Alternatively, the user can use the arrows  to change the number (
to change the number ( ) or type a number directly into
the box.
) or type a number directly into
the box.

Example of the Number Slider form element, shown in a viewer
See also...
Number Range Slider Form Element
Number Slider Properties
The Properties table describes the properties of the
The type of a property defines what types of values the property can have. Many properties are type string, which means that the property's value is text. Boolean properties can be true or false. Some properties have more than one possible type.
Property names in Workflow Designer's Properties panel are written using the capitalization and spacing of a title. Property names in expressions are valid JavaScript identifiers and start with a lower case letter.
In the table below:
- If a property can be accessed in both the Properties panel and expressions, then the table gives both versions of the name.
- If a property's name in the table starts with a lower case letter, then you can only access the property in expressions.
- If a property's name starts with a capital letter and the table does not give a name to use in expressions, then you can only access the property in the Properties panel.
Expressions are case sensitive. When you access a form element property in an expression, you must use the correct capitalization.
Properties of the Number Slider Form Element
|
Accessible Description |
|
Type: String Name in Properties Panel: Accessible Description Name to Use in Expressions: accessibleDescription An accessible version of the description of the element. The accesible description is not visible on the page; it is hidden. You can use the Accessible Description property to provide a description that can be used by assistive technologies, such as screen readers. |
|
Currency |
|
Type: String Name in Properties Panel: Currency Name to Use in Expressions: format.currency The currency to display in Currency or Accounting formats. This property is only shown when the Number Format property is set to "Currency" or "Accounting". The value must be a valid ISO 4217 Currency Code. To access the ${Display Form ID}.state.{Element ID}.format.currency
For example: $form1.state.
|
|
Custom Format |
|
Type: String Name in Properties Panel: Custom Format Name to Use in Expressions: format.customDisplayFormat The custom format to display numbers in. This property is only shown when the Number Format property is set to "Custom". Relevant and additional information on custom number formatting can be found at Microsoft's Custom Numeric Format Strings. To access the ${Display Form ID}.state.{Element ID}.format.customDisplayFormat
For example: $form1.state.
|
|
Default Value |
|
Type: Number The number that appears initially in the |
|
Description |
|
Type: String Name in Properties Panel: Description Name to Use in Expressions: description A description of the element. The description appears below the element's title. You can use the Description property to describe what the element represents or to provide instructions to the user about how to use the element. You can format the description using Markdown. |
|
Element ID |
|
Type: String The element's ID, which is used in other form elements and activities to access the element's properties You cannot set the value of the Element ID property in an expression—you can only use the value that you configured for it. To use the Element ID property in an expression: ${Display Form ID}.state.{Element ID}.{property name} For example: $form1.state.
|
|
Enabled |
|
Type: Boolean Name in Properties Panel: Enabled Name to Use in Expressions: enabled Indicates whether the By default, To access the ${Display Form ID}.state.{Element ID}.enabled
For example: $form1.state.
|
|
error |
|
Type: String | MarkdownRef Indicates whether an error occurred in the element. We recommend using the Set Form Element Error and Clear Form Element Error activities to work with errors in form elements. |
|
Maximum |
|
Type: Number
|
|
Minimum |
|
Type: Number
|
|
Number Format |
|
Type: String Name in Properties Panel: Number Format Name in expressions: format.displayFormat Available number formats:
Relevant and additional information on custom number formatting can be found at Microsoft's Custom Numeric Format Strings. |
|
Precision |
|
Type: Number The number of decimal digits to show, for example:
|
|
Show Input |
|
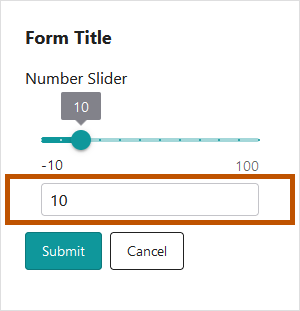
Type: Boolean Name in Properties Panel: Show Input Name to Use in Expressions: manualEntry Indicates whether the input should be displayed for manual user entry. The input is visible by default. If you want to hide the element, clear the Show Input checkbox.
Input used for manual entry You may want to change the visibility at run time depending on the user's input in a previous form element. To access the ${Display Form ID}.state.{Element ID}.manualEntry
For example: $form1.state.
|
|
Show Min/Max Labels |
|
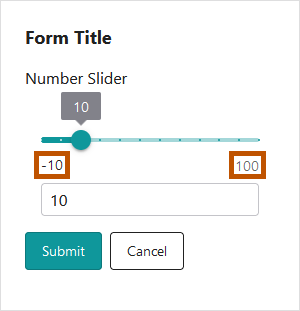
Type: Boolean Name in Properties Panel: Show Min/Max Labels Name to Use in Expressions: showMinMaxLabels Indicates whether to display the Minimum/Maximum labels under the slider bar.
Min and Max labels shown under the slider You may want to change the visibility at run time depending on the user's input in a previous form element. To access the ${Display Form ID}.state.{Element ID}.showMinMaxLabels
For example: $form1.state.
|
|
Show Tick Marks |
|
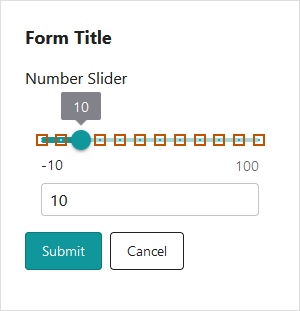
Type: Boolean Name in Properties Panel: Show Tick Marks Name to Use in Expressions: showTickMarks Indicates whether to display tick marks for the slider.
Tick Marks shown on the Number Slider Based on the screen resolution and the Step Size value, individual tick marks may not be distinguishable as they would visually blend together. In this case, they would appear as a thicker range slider line. To access the ${Display Form ID}.state.{Element ID}.showTickMarks
For example: $form1.state.
|
|
Type: Number The amount by which the number in the If the Precision value is negative, the step size should be at least as big as the amount by which the Precision value rounds the number. For example, if the Precision value is -2, the number will be rounded to the nearest hundred. If you set the step size to anything less than 100, the number will increase and decrease by 100. |
|
styleName |
|
Type: String
Indicates the name of the style that will be applied to the element. To access the ${Display Form ID}.state.{Element ID}.styleName
For example: $form1.state.
|
|
Title |
|
Type: String Name in Properties Panel: Title Name to Use in Expressions: title The element's title, which appears at the top of the element. You may want to change the title to describe what the element represents in your workflow. You can format the title using Markdown. |
|
Title Location |
|
Type: String Name in Properties Panel: Title Location Name to Use in Expressions: titleLocation Specifies whether the element's title appears above (default) or beside the element. The value must be either |
|
Tooltip |
|
Type: String Name in Properties Panel: Tooltip Name to Use in Expressions: tooltip A message that displays when the user hovers the mouse pointer over the
|
|
type |
|
Type: String The variety of form element. Use the To access the ${Display Form ID}.state.{Element ID}.type For example: $form1.state.
|
|
value |
|
Type: NumberRef
An object of type NumberRef that represents the currently
To access the value in an expression:
For example:
|
|
Visible |
|
Type: Boolean Name in Properties Panel: Visible Name to Use in Expressions: visible Indicates whether the element is visible to the user. By default,
To access the ${Display Form ID}.state.{Element ID}.visible For example: $form1.state.
|
Number Slider Events
The following table describes the events associated with the
Events for the Number Slider Form Element
|
load |
|
The
You can use the |
|
change |
|
The You can use the The The details of the |
|
validate |
|
The You can use the If you use a Set Form Element Error activity, make sure you also use a Clear Form Element Error activity to clear the error. Otherwise, the form may get stuck in an invalid state. For an example, see Example - Subworkflow for a Validate Event. |