Text Area Form Element
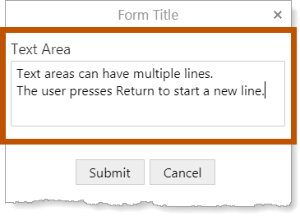
The Text Area form element allows the user to enter one or more lines of text.

Example of the Text Area form element with two lines of text entered in it, shown in a viewer
Text Area Properties
The Properties table describes the properties of the
The type of a property defines what types of values the property can have. Many properties are type string, which means that the property's value is text. Boolean properties can be true or false. Some properties have more than one possible type.
Property names in Workflow Designer's Properties panel are written using the capitalization and spacing of a title. Property names in expressions are valid JavaScript identifiers and start with a lower case letter.
In the table below:
- If a property can be accessed in both the Properties panel and expressions, then the table gives both versions of the name.
- If a property's name in the table starts with a lower case letter, then you can only access the property in expressions.
- If a property's name starts with a capital letter and the table does not give a name to use in expressions, then you can only access the property in the Properties panel.
Expressions are case sensitive. When you access a form element property in an expression, you must use the correct capitalization.
Properties of the Text Area Form Element
|
Accessible Description |
|
Type: String Name in Properties Panel: Accessible Description Name to Use in Expressions: accessibleDescription An accessible version of the description of the element. The accesible description is not visible on the page; it is hidden. You can use the Accessible Description property to provide a description that can be used by assistive technologies, such as screen readers. |
|
Default Value |
|
Type: String
The text that appears initially in the
|
|
Description |
|
Type: String Name in Properties Panel: Description Name to Use in Expressions: description A description of the element. The description appears below the element's title. You can use the Description property to describe what the element represents or to provide instructions to the user about how to use the element. You can format the description using Markdown. |
|
Element ID |
|
Type: String The element's ID, which is used in other form elements and activities to access the element's properties You cannot set the value of the Element ID property in an expression—you can only use the value that you configured for it. To use the Element ID property in an expression: ${Display Form ID}.state.{Element ID}.{property name} For example: $form1.state.
|
|
Enabled |
|
Type: Boolean Name in Properties Panel: Enabled Name to Use in Expressions: enabled Indicates whether the By default, To access the ${Display Form ID}.state.{Element ID}.enabled
For example: $form1.state.
|
|
error |
|
Type: String | MarkdownRef Indicates whether an error occurred in the element. We recommend using the Set Form Element Error and Clear Form Element Error activities to work with errors in form elements. |
|
Maximum Length |
|
Type: Number Name to Use in Expressions: maxLength The maximum number of characters that can be entered in a field. To access the ${Display Form ID}.state.{Element ID}.maxLength
For example: $form1.state.
|
|
Placeholder Text |
|
Type: String Name in Properties Panel: Placeholder Text Name to Use in Expressions: prompt
A hint to the user about how to use the To access the ${Display Form ID}.state.{Element ID}.prompt
For example: $form1.state.
|
|
Read Only |
|
Type: Boolean Name in Properties Panel: Read Only Name to Use in Expressions: readOnly Indicates whether the user can edit the text in the Use the Read Only property to prevent the user from changing the text in the By default, the user can change the text in a To access the ${Display Form ID}.state.{Element ID}.readOnly
For example: $form1.state.
|
|
Type: Boolean Name in Properties Panel: Required Name to Use in Expressions: require The Required checkbox is intended as a quick way to do simple validation without having to add a
Indicates whether the user must
By default,
To access the ${Display Form ID}.state.{Element ID}.require
For example: $form1.state.
|
|
Rows |
|
Type: Number The size of the By default, To change the number of rows, you can either type the number into the Number box or click the arrows |
|
styleName |
|
Type: String
Indicates the name of the style that will be applied to the element. To access the ${Display Form ID}.state.{Element ID}.styleName
For example: $form1.state.
|
|
Title |
|
Type: String Name in Properties Panel: Title Name to Use in Expressions: title The element's title, which appears at the top of the element. You may want to change the title to describe what the element represents in your workflow. You can format the title using Markdown. |
|
Title Location |
|
Type: String Name in Properties Panel: Title Location Name to Use in Expressions: titleLocation Specifies whether the element's title appears above (default) or beside the element. The value must be either |
|
Tooltip |
|
Type: String Name in Properties Panel: Tooltip Name to Use in Expressions: tooltip A message that displays when the user hovers the mouse pointer over the
|
|
type |
|
Type: String The variety of form element. Use the To access the ${Display Form ID}.state.{Element ID}.type For example: $form1.state.
|
|
value |
|
Type: String
The text that the user entered in the
To access the
For example:
|
|
Visible |
|
Type: Boolean Name in Properties Panel: Visible Name to Use in Expressions: visible Indicates whether the element is visible to the user. By default,
To access the ${Display Form ID}.state.{Element ID}.visible For example: $form1.state.
|
|
Wrap |
|
Type: String Name in Properties Panel: Wrap Name to Use in Expressions: wrap Indicates how the control wraps text. By default, Text Areas use "Soft" wrapping.
To access the ${Display Form ID}.state.{Element ID}.wrap
For example: $form1.state.textArea1.wrap
|
Text Area Events
The following table describes the events associated with the
Events for the Text Area Form Element
|
load |
|
The
You can use the |
|
change |
|
The You can use the The |
|
validate |
|
The You can use the If you use a Set Form Element Error activity, make sure you also use a Clear Form Element Error activity to clear the error. Otherwise, the form may get stuck in an invalid state. By default, the Required property does not work when the For an example, see Example - Subworkflow for a Validate Event. |