The Number Slider form element allows the user to select a number using a slider control or by typing the number.
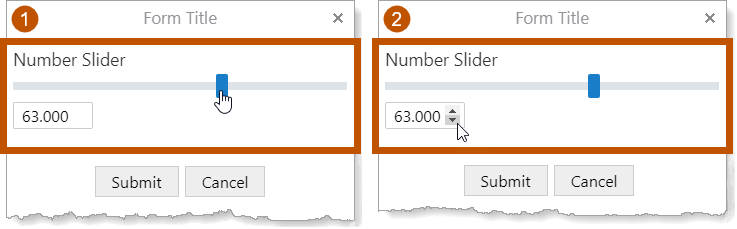
To use a Number Slider, the user drags the handle to the left or right ( ). The box shows the currently selected number. Alternatively, the user can use the arrows
). The box shows the currently selected number. Alternatively, the user can use the arrows  to change the number (
to change the number ( ) or type a number directly into the box.
) or type a number directly into the box.

Example of the Number Slider form element, shown in a viewer
See also...
Number Range Slider Form Element
Number Slider Properties
The Properties table describes the properties of the Number Slider form element.
The type of a property defines what types of values the property can have. Many properties are type string, which means that the property's value is text. Boolean properties can be true or false. Some properties have more than one possible type.
Property names in Workflow Designer's Properties panel are written using the capitalization and spacing of a title. Property names in expressions are valid JavaScript identifiers and start with a lower case letter.
In the table below:
▪If a property can be accessed in both the Properties panel and expressions, then the table gives both versions of the name.
▪If a property's name in the table starts with a lower case letter, then you can only access the property in expressions.
▪If a property's name starts with a capital letter and the table does not give a name to use in expressions, then you can only access the property in the Properties panel.
Expressions are case sensitive. When you access a form element property in an expression, you must use the correct capitalization.
Properties of the Number Slider Form Element
Accessible Description |
Type: String Name in Properties Panel: Accessible Description Name to Use in Expressions: accessibleDescription An accessible version of the description of the element. The accesible description is not visible on the page; it is hidden. You can use the Accessible Description property to provide a description that can be used by assistive technologies, such as screen readers. |
Currency |
Type: String Name in Properties Panel: Currency Name to Use in Expressions: format.currency The currency to display in Currency or Accounting formats. This property is only shown when the Number Format property is set to "Currency" or "Accounting". The value must be a valid ISO 4217 Currency Code. To access the currency property in an expression: ${Display Form ID}.state.{Element ID}.format.currency For example: $form1.state.numberSlider1.format.currency |
Custom Format |
Type: String Name in Properties Panel: Custom Format Name to Use in Expressions: format.customDisplayFormat The custom format to display numbers in. This property is only shown when the Number Format property is set to "Custom". Relevant and additional information on custom number formatting can be found at Microsoft's Custom Numeric Format Strings. To access the customDisplayFormat property in an expression: ${Display Form ID}.state.{Element ID}.format.customDisplayFormat For example: $form1.state.numberSlider1.format.customDisplayFormat This is not currently supported in VertiGIS Studio Mobile or VertiGIS Studio Desktop for ArcGIS Pro. |
Default Value |
Type: Number The number that appears initially in the Number Slider box. This also controls the initial position of the slider. If you leave Default Value blank, the median value will appear in the Number Slider box and the slider will be positioned at the midpoint. |
Description |
Type: String Name in Properties Panel: Description Name to Use in Expressions: description A description of the element. The description appears below the element's title. You can use the Description property to describe what the element represents or to provide instructions to the user about how to use the element. You can format the description using Markdown. |
Element ID |
Type: String The element's ID, which is used in other form elements and activities to access the element's properties, including the user's input. The ID must be unique across all elements in the form. You cannot set the value of the Element ID property in an expression—you can only use the value that you configured for it. To use the Element ID property in an expression: ${Display Form ID}.state.{Element ID}.{property name} For example: $form1.state.numberSlider1.visible |
Enabled |
Type: Boolean Name in Properties Panel: Enabled Name to Use in Expressions: enabled Indicates whether the Number Slider element is enabled in the running workflow. When a Number Slider element is enabled, the user can select a number. When a Number Slider element is disabled, the user can see the Number Slider element, but cannot interact with it. Disabled elements appear dimmed or shaded in the running workflow. By default, Number Slider elements are enabled. To disable a Number Slider element, clear the Enabled checkbox. You may want to change the property's value at run time depending on the user's input in a previous form element. To access the enabled property in an expression: ${Display Form ID}.state.{Element ID}.enabled For example: $form1.state.numberSlider1.enabled |
error |
Type: String | MarkdownRef Indicates whether an error occurred in the element. We recommend using the Set Form Element Error and Clear Form Element Error activities to work with errors in form elements. |
Maximum |
Type: Number The slider's maximum value. If you leave Maximum blank, the maximum value will be 100. The highest value you can set Maximum to is JavaScript's maximum value. |
Minimum |
Type: Number The slider's minimum value. If you leave Minimum blank, the minimum value will be 0 (zero). The lowest value you can set Minimum to is JavaScript's minimum value. |
Number Format |
Type: String Name in Properties Panel: Number Format Name in expressions: format.displayFormat Available number formats: ▪Number: A localized representation of a number with a decimal separator, group separator, and optional negative sign. ▪Fixed Point: A localized representation of a number with a decimal separator and optional negative sign. ▪Currency: A localized representation of a monetary amount in a specific currency. ▪Accounting: A localized representation of a monetary amount in a specific currency, where negative values may be displayed in brackets (locale dependent). ▪Percent: A localized representation of a percentage. ▪Custom: Use one or more numeric specifiers to define how to format numeric data. (This option is not currently supported in VertiGIS Studio Mobile or VertiGIS Studio Desktop for ArcGIS Pro.) Relevant and additional information on custom number formatting can be found at Microsoft's Custom Numeric Format Strings. |
Precision |
Type: Number The number of decimal digits to show, for example: ▪0 shows integers (...-2, -1, 0, 1, 2...), for example, 154 or -12; ▪1 shows one decimal place (...-0.2, -0.1, 0, 0.1, 0.2...), for example, 1.9 or -52.0; ▪2 shows two decimal places (...-0.02, -0.01, 0, 0.01, 0.02...), for example, 94800.01 or -16.99; ▪-1 rounds to the nearest ten (...-20, -10, 0, 10, 20...), for example, 6040 or -330; |
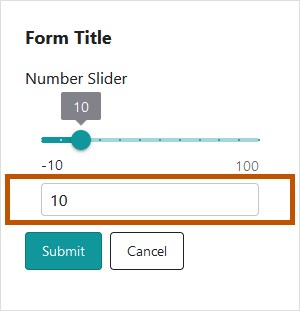
Show Input |
Type: Boolean Name in Properties Panel: Show Input Name to Use in Expressions: manualEntry Indicates whether the input should be displayed for manual user entry. The input is visible by default. If you want to hide the element, clear the Show Input checkbox.  Input used for manual entry
You may want to change the visibility at run time depending on the user's input in a previous form element. To access the manualEntry property in an expression: ${Display Form ID}.state.{Element ID}.manualEntry For example: $form1.state.numberSlider1.manualEntry |
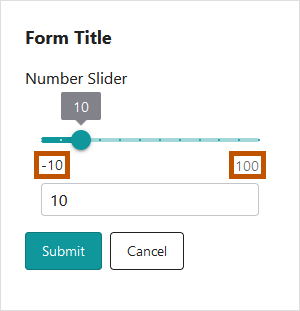
Show Min/Max Labels |
Type: Boolean Name in Properties Panel: Show Min/Max Labels Name to Use in Expressions: showMinMaxLabels Indicates whether to display the Minimum/Maximum labels under the slider bar.  Min and Max labels shown under the slider
You may want to change the visibility at run time depending on the user's input in a previous form element. To access the showMinMaxLabels property in an expression: ${Display Form ID}.state.{Element ID}.showMinMaxLabels For example: $form1.state.numberSlider1.showMinMaxLabels |
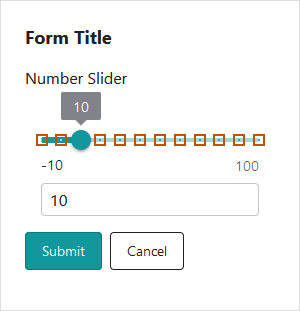
Show Tick Marks |
Type: Boolean Name in Properties Panel: Show Tick Marks Name to Use in Expressions: showTickMarks Indicates whether to display tick marks for the slider.  Tick Marks shown on the Number Slider
Based on the screen resolution and the Step Size value, individual tick marks may not be distinguishable as they would visually blend together. In this case, they would appear as a thicker range slider line. To access the showTickMarks property in an expression: ${Display Form ID}.state.{Element ID}.showTickMarks For example: $form1.state.numberSlider1.showTickMarks |
Type: Number The amount by which the number in the Number Slider box increases or decreases each time the user drags the slider. If the Precision value is negative, the step size should be at least as big as the amount by which the Precision value rounds the number. For example, if the Precision value is -2, the number will be rounded to the nearest hundred. If you set the step size to anything less than 100, the number will increase and decrease by 100. |
styleName |
Type: String Indicates the name of the style that will be applied to the element. To access the styleName property in an expression: ${Display Form ID}.state.{Element ID}.styleName For example: $form1.state.numberSlider1.styleName |
Title |
Type: String Name in Properties Panel: Title Name to Use in Expressions: title The element's title, which appears at the top of the element. You may want to change the title to describe what the element represents in your workflow. You can format the title using Markdown. |
Title Location |
Type: String Name in Properties Panel: Title Location Name to Use in Expressions: titleLocation Specifies whether the element's title appears above (default) or beside the element. The value must be either "above" or "beside". |
Tooltip |
Type: String Name in Properties Panel: Tooltip Name to Use in Expressions: tooltip A message that displays when the user hovers the mouse pointer over the Number Slider. You may want to use the tooltip to provide help to the user. |
type |
Type: String The variety of form element. Number Slider elements are type "NumberSlider". Use the type property to find out the variety of a form element in a form with many elements. Loop through ${Display Form ID}.state, comparing each element to the known form types and performing some action on the elements that meet your type criteria. To access the type property in an expression: ${Display Form ID}.state.{Element ID}.type For example: $form1.state.numberSlider1.type |
value |
Type: NumberRef An object of type NumberRef that represents the currently selected number. The object has a numeric property that is the number's value. To access the value in an expression: ${Display Form ID}.state.{Element ID}.value.numeric For example: $form1.state.numberSlider1.value.numeric |
Visible |
Type: Boolean Name in Properties Panel: Visible Name to Use in Expressions: visible Indicates whether the element is visible to the user. By default, Number Slider elements are visible. If you want to hide the element, clear the Visible checkbox. You may want to change the visibility at run time depending on the user's input in a previous form element. To access the visible property in an expression: ${Display Form ID}.state.{Element ID}.visible For example: $form1.state.numberSlider1.visible |
Number Slider Events
The following table describes the events associated with the Number Slider form element. As in Workflow Designer, the events are listed in the order that they fire.
Events for the Number Slider Form Element
load |
The load event fires when the element finishes loading. You can use the load event to set one or more of the element's properties at run time. For example, you could set the element's initial value. |
change |
The change event fires when the user moves the slider, clicks an arrow You can use the change event to create dependencies between form elements. For example, you could configure a change subworkflow that enables or disables other form elements depending on the user's selection. The change event fires every time the user's selection changes by one Step Size. This means that the change subworkflow can run multiple times. Because of this, you should make sure that the change subworkflow is not computationally intensive or long running. The details of the change event do not show in VertiGIS Studio Mobile. |
validate |
The validate event fires when the user clicks a button that causes validation. You can use the validate event to verify that the user's input is valid before allowing the form to submit. If the input is not valid, use the Set Form Element Error activity to display an error to the user and prevent the form from submitting. If the input is valid, use the Clear Form Element Error activity to clear an existing error and allow the form to submit. If you use a Set Form Element Error activity, make sure you also use a Clear Form Element Error activity to clear the error. Otherwise, the form may get stuck in an invalid state. For an example, see Example - Subworkflow for a Validate Event. |
