The Scanner form element allows the user to scan barcodes and QR codes using the device's camera. You can also allow the user to type in the code.

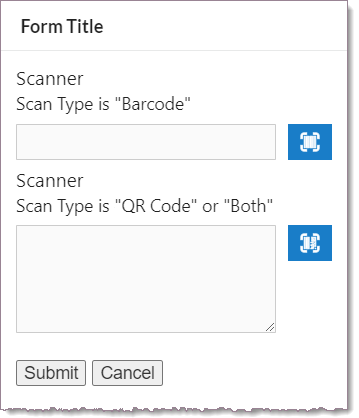
Two Scanner form elements with different Scan Type settings
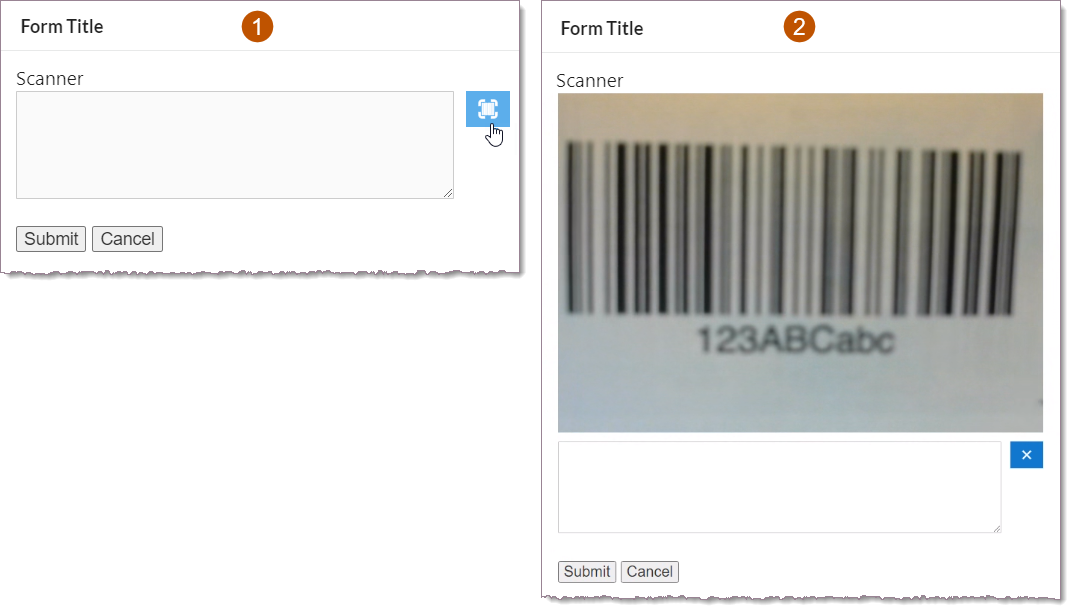
To scan a barcode or QR code using a Scanner form element with the default settings, the user clicks the button  to activate the camera (
to activate the camera ( ). This shows the camera's view in the form and changes the button to a Cancel button
). This shows the camera's view in the form and changes the button to a Cancel button  . The user then holds the device up to the code so the code shows in the form (
. The user then holds the device up to the code so the code shows in the form ( ). When the scanning completes, the camera is deactivated, the button changes back to the Activate button, and the code is displayed in the form element.
). When the scanning completes, the camera is deactivated, the button changes back to the Activate button, and the code is displayed in the form element.

Scanner Properties
The Properties table describes the properties of the Scanner form element.
The type of a property defines what types of values the property can have. Many properties are type string, which means that the property's value is text. Boolean properties can be true or false. Some properties have more than one possible type.
Property names in Workflow Designer's Properties panel are written using the capitalization and spacing of a title. Property names in expressions are valid JavaScript identifiers and start with a lower case letter.
In the table below:
▪If a property can be accessed in both the Properties panel and expressions, then the table gives both versions of the name.
▪If a property's name in the table starts with a lower case letter, then you can only access the property in expressions.
▪If a property's name starts with a capital letter and the table does not give a name to use in expressions, then you can only access the property in the Properties panel.
Expressions are case sensitive. When you access a form element property in an expression, you must use the correct capitalization.
Properties of the Scanner Form Element
Accessible Description |
Type: String Name in Properties Panel: Accessible Description Name to Use in Expressions: accessibleDescription An accessible version of the description of the element. The accesible description is not visible on the page; it is hidden. You can use the Accessible Description property to provide a description that can be used by assistive technologies, such as screen readers. |
Allow Manual Entry |
Type: Boolean Name in Properties Panel: Allow Manual Entry Name to Use in Expressions: manualEntry Indicates whether the user can type in the value of a barcode or QR code instead of scanning the code. By default, manual entry is not allowed. To allow the user to type in the code, select the Allow Manual Entry checkbox. To access the manualEntry property in an expression: ${Display Form ID}.state.{Element ID}.manualEntry For example: $form1.state.scanner1.manualEntry |
Auto-Activate |
Type: Boolean Name in Properties Panel: Auto-Activate Name to Use in Expressions: autoActivate Indicates whether the camera activates automatically when the form displays. By default, the camera does not automatically activate. The user must click the button To access the autoActivate property in an expression: ${Display Form ID}.state.{Element ID}.autoActivate For example: $form1.state.scanner1.autoActivate |
Description |
Type: String Name in Properties Panel: Description Name to Use in Expressions: description A description of the element. The description appears below the element's title. You can use the Description property to describe what the element represents or to provide instructions to the user about how to use the element. You can format the description using Markdown. |
Element ID |
Type: String The element's ID, which is used in other form elements and activities to access the element's properties. The ID must be unique across all elements in the form. You cannot set the value of the Element ID property in an expression—you can only use the value that you configured for it. To use the Element ID property in an expression: ${Display Form ID}.state.{Element ID}.{property name} For example: $form1.state.scanner1.visible |
Enabled |
Type: Boolean Name in Properties Panel: Enabled Name to Use in Expressions: enabled Indicates whether the Scanner element is enabled in the running workflow. When a Scanner element is enabled, the user can scan a barcode or QR code. When a Scanner element is disabled, the user can see the Scanner element, but cannot interact with it. Disabled elements appear dimmed or shaded in the running workflow. By default, Scanner elements are enabled. To disable a Scanner element, clear the Enabled checkbox. You may want to change the property's value at run time depending on the user's input in a previous form element. To access the enabled property in an expression: ${Display Form ID}.state.{Element ID}.enabled For example: $form1.state.scanner1.enabled |
error |
Type: String | MarkdownRef Indicates whether an error occurred in the element. We recommend using the Set Form Element Error and Clear Form Element Error activities to work with errors in form elements. |
Type: Boolean Name in Properties Panel: Required Name to Use in Expressions: require The Required checkbox is intended as a quick way to do simple validation without having to add a validate event. When you add a validate event, the Required check is not performed even if the checkbox is selected. To force the Required check to be performed when a validate event is configured, add a Propagate Form Event activity anywhere within the event's subworkflow. Indicates whether the user must scan (or type, if manual entry is allowed) a code. When the Scanner element is required, the user cannot submit the form until a barcode or QR code has been scanned or entered. . By default, Scanner elements are not required. To require a Scanner element , select the Required checkbox. To access the require property in an expression: ${Display Form ID}.state.{Element ID}.require For example: $form1.state.scanner1.require |
Rows |
Type: Number The size of the Scanner element's text area when Scan Type is set to QR Code or Both, measured in rows. By default, the Scanner element shows 5 rows. To change the number of rows, you can either type the number into the Number box or click the arrows The Rows property has no effect when Scan Type is Barcode. The Scanner element always shows one row for barcodes. |
Scan Type |
Type: String Name in Properties Panel: Scan Type. Possible values: "Both" | "Barcode" | "QR code" Name to Use in Expressions: scanType. Possible values: "both" | "barcode" | "qrcode" The type of code that the user can scan (or type, if manual entry is allowed)—barcodes only, QR codes only, or both barcodes and QR codes. To access the scanType property in an expression: ${Display Form ID}.state.{Element ID}.scanType For example: $form1.state.scanner1.scanType |
styleName |
Type: String Indicates the name of the style that will be applied to the element. To access the styleName property in an expression: ${Display Form ID}.state.{Element ID}.styleName For example: $form1.state.scanner1.styleName |
Title |
Type: String Name in Properties Panel: Title Name to Use in Expressions: title The element's title, which appears at the top of the element. You may want to change the title to describe what the element represents in your workflow. You can format the title using Markdown. |
Title Location |
Type: String Name in Properties Panel: Title Location Name to Use in Expressions: titleLocation Specifies whether the element's title appears above (default) or beside the element. The value must be either "above" or "beside". |
Tooltip |
Type: String Name in Properties Panel: Tooltip Name to Use in Expressions: tooltip A message that displays when the user hovers the mouse pointer over the Scanner button or text field. You may want to use the tooltip to provide help to the user. |
type |
Type: String The variety of form element. Scanner elements are type "Scanner". Use the type property to find out the variety of a form element in a form with many elements. Loop through ${Display Form ID}.state, comparing each element to the known form types and performing some action on the elements that meet your type criteria. To access the type property in an expression: ${Display Form ID}.state.{Element ID}.type For example: $form1.state.scanner1.type |
value |
Type: ScanRef An object of type ScanRef that represents the value that was scanned or typed. If the scan completed successfully, the object has a value property that is the value of the scanned code. To access the code's value in an expression: ${Display Form ID}.state.{Element ID}.value.value For example: $form1.state.scanner1.value.value |
Visible |
Type: Boolean Name in Properties Panel: Visible Name to Use in Expressions: visible Indicates whether the element is visible to the user. By default, Scanner elements are visible. If you want to hide the element, clear the Visible checkbox. You may want to change the visibility at run time depending on the user's input in a previous form element. To access the visible property in an expression: ${Display Form ID}.state.{Element ID}.visible For example: $form1.state.scanner1.visible |
Scanner Events
The following table describes the events associated with the Scanner form element.
Events for the Scanner Form Element
load |
The load event fires when the element finishes loading. You can use the load event to set one or more of the element's properties at run time. For example, you could set the element's initial value. |
change |
The change event fires whenever the value property changes; either the scan completes or the user types a code and moves the cursor away from the text. |
cancel |
The cancel event fires when the user cancels the scan. |
validate |
The validate event fires when the user clicks a button that causes validation. You can use the validate event to verify that the user's input is valid before allowing the form to submit. If the input is not valid, use the Set Form Element Error activity to display an error to the user and prevent the form from submitting. If the input is valid, use the Clear Form Element Error activity to clear an existing error and allow the form to submit. If you use a Set Form Element Error activity, make sure you also use a Clear Form Element Error activity to clear the error. Otherwise, the form may get stuck in an invalid state. By default, the Required property does not work when the Scanner element has a validate event. If you want the workflow to perform the Required check, add a Propagate Form Event activity to the validate subworkflow. The Propagate Form Event activity instructs the workflow to perform the Required check after the validate subworkflow completes. For an example, see Example - Subworkflow for a Validate Event. |
