The Sketch form element allows the user to draw on an image.

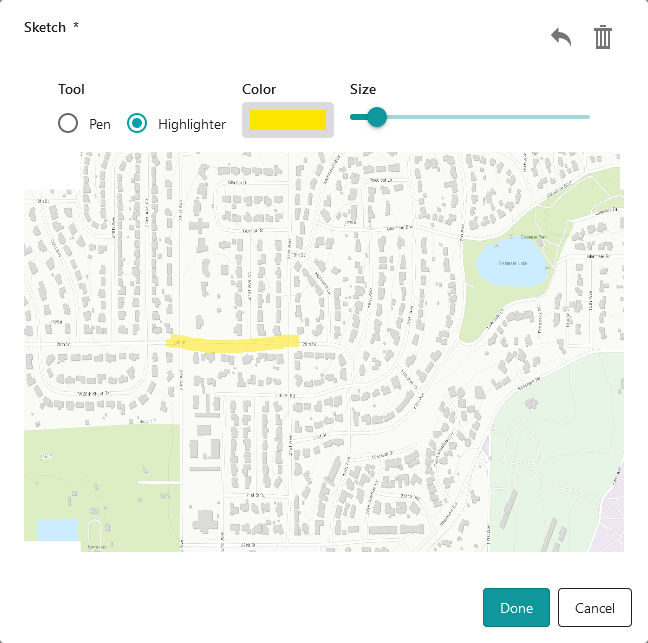
Example of the Sketch form element, shown in a viewer
Sketch Properties
The Properties table describes the properties of the Sketch form element.
The type of a property defines what types of values the property can have. Many properties are type string, which means that the property's value is text. Boolean properties can be true or false. Some properties have more than one possible type.
Property names in Workflow Designer's Properties panel are written using the capitalization and spacing of a title. Property names in expressions are valid JavaScript identifiers and start with a lower case letter.
In the table below:
•If a property can be accessed in both the Properties panel and expressions, then the table gives both versions of the name.
•If a property name in the table starts with a lowercase letter, then you can only access the property in expressions.
•If a property name starts with a capital letter and the table does not give a name to use in expressions, then you can only access the property in the Properties panel.
Expressions are case-sensitive. When you access a form element property in an expression, you must use the correct capitalization.
Properties of the Sketch Form Element
Accessible Description |
Type: String Name in Properties Panel: Accessible Description Name to Use in Expressions: accessibleDescription An accessible version of the description of the element. The accesible description is not visible on the page; it is hidden. You can use the Accessible Description property to provide a description that can be used by assistive technologies, such as screen readers. |
Button Label |
Type: String Name in Properties Panel: Button Label Name to Use in Expressions: prompt The text that appears on the button that the user clicks to sketch on the image. The default text is Sketch on Image. You can format the button's label using Markdown. |
Description |
Type: String Name in Properties Panel: Description Name to Use in Expressions: description A description of the element. The description appears below the element's title. You can use the Description property to describe what the element represents or to provide instructions to the user about how to use the element. You can format the description using Markdown. |
Element ID |
Type: String The element's ID, which is used in other form elements and activities to access the element's properties. The ID must be unique across all elements in the form. You cannot set the value of the Element ID property in an expression—you can only use the value that you configured for it. To use the Element ID property in an expression: ${Display Form ID}.state.{Element ID}.{property name} For example: $form1.state.sketch1.visible |
Enabled |
Type: Boolean Name in Properties Panel: Enabled Name to Use in Expressions: enabled Indicates whether the Sketch element is enabled in the running workflow. When a Sketch element is enabled, the user can sketch on the image. When a Sketch element is disabled, the user can see the Sketch element, but cannot interact with it. Disabled elements appear dimmed or shaded in the running workflow. By default, Sketch elements are enabled. To disable a Sketch element, clear the Enabled checkbox. You may want to change the property's value at run time depending on the user's input in a previous form element. To access the enabled property in an expression: ${Display Form ID}.state.{Element ID}.enabled For example: $form1.state.sketch1.enabled |
error |
Type: String | MarkdownRef Indicates whether an error occurred in the element. We recommend using the Set Form Element Error and Clear Form Element Error activities to work with errors in form elements. |
Height |
Type: Number Name in Properties Panel: Height Name to Use in Expressions: size.height The height of the output image in pixels. If not specified, the height of the original image is used. |
Image URL |
Type: String Name in Properties Panel: Image URL Name to Use in Expressions: source The fully qualified URL of the image to be sketched on. A placeholder It is also possible to set this to a File object using the Set Form Element Property activity. |
Type: Boolean Name in Properties Panel: Required Name to Use in Expressions: require The Required checkbox is intended as a quick way to do simple validation without having to add a validate event. When you add a validate event, the Required check is not performed even if the checkbox is selected. To force the Required check to be performed when a validate event is configured, add a Propagate Form Event activity anywhere within the event's subworkflow. Indicates whether the user must sketch on the image. When the Sketch element is required, the user cannot submit the form until the image has been drawn on. . By default, Sketch elements are not required. To require a Sketch , select the Required checkbox. To access the require property in an expression: ${Display Form ID}.state.{Element ID}.require For example: $form1.state.sketch1.require |
styleName |
Type: String Indicates the name of the style that will be applied to the element. To access the styleName property in an expression: ${Display Form ID}.state.{Element ID}.styleName For example: $form1.state.sketch1.styleName |
Title |
Type: String Name in Properties Panel: Title Name to Use in Expressions: title The element's title, which appears at the top of the element. You may want to change the title to describe what the element represents in your workflow. You can format the title using Markdown. |
Title Location |
Type: String Name in Properties Panel: Title Location Name to Use in Expressions: titleLocation Specifies whether the element's title appears above (default) or beside the element. The value must be either "above" or "beside". |
Tooltip |
Type: String Name in Properties Panel: Tooltip Name to Use in Expressions: tooltip A message that displays when the user hovers the mouse pointer over the image or Sketch button. You may want to use the tooltip to provide help to the user. |
type |
Type: String The variety of form element. Use the type property to find out the variety of a form element in a form with many elements. Loop through ${Display Form ID}.state, comparing each element to the known form types and performing some action on the elements that meet your type criteria. To access the type property in an expression: ${Display Form ID}.state.{Element ID}.type For example: $form1.state.sketch1.type |
value |
Type: SketchRef An object of type SketchRef that represents an image that the user has drawn on, containing the image as both a dataUrl and a File. To access the sketch in an expression: ${Display Form ID}.state.{Element ID}.value.dataUrl ${Display Form ID}.state.{Element ID}.value.file For example: $form1.state.sketch1.value.dataUrl $form1.state.sketch1.value.file |
Visible |
Type: Boolean Name in Properties Panel: Visible Name to Use in Expressions: visible Indicates whether the element is visible to the user. By default, Sketch elements are visible. If you want to hide the element, clear the Visible checkbox. You may want to change the visibility at run time depending on the user's input in a previous form element. To access the visible property in an expression: ${Display Form ID}.state.{Element ID}.visible For example: $form1.state.sketch1.visible |
Width |
Type: Number Name in Properties Panel: Width Name to Use in Expressions: size.width The width of the output image in pixels. If not specified, the width of the original image is used. |
Sketch Events
The following table describes the events associated with the Sketch form element.
Events for the Sketch Form Element
load |
The load event fires when the element finishes loading. You can use the load event to set one or more of the element's properties at run time. For example, you could set the element's initial value. |
 is used to represent the image in Workflow Designer until a valid URL has been entered.
is used to represent the image in Workflow Designer until a valid URL has been entered.