The Item Picker form element displays a filterable list of items and optionally allows the user to select one or more items. If you configure an Item Picker to allow selection, you can access the selection later in the workflow to perform additional processing.
The items can be any type of object, for example, each item could be a map feature. In this case, you can configure an Item Picker to display multiple lines of Markdown-formatted information about each item, including feature attributes.
If the items have geometry, the geometries are highlighted on the currently selected map. Different highlighting is used for items that are unselected ( ), selected (
), selected ( ), or hovered over (
), or hovered over ( ). This is shown in the screen capture below.
). This is shown in the screen capture below.
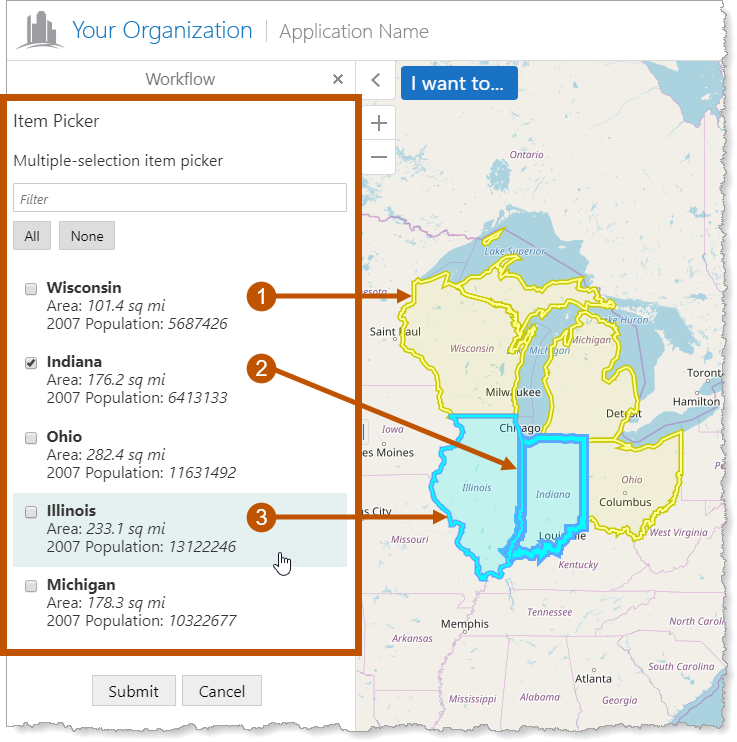
The screen capture shows an Item Picker that allows the user to select multiple items. Each item has a checkbox beside it for selecting the item. Single-selection Item Pickers have radio buttons instead of checkboxes, and Item Pickers that do not allow selection have nothing beside the items.

Example of the Item Picker form element, shown in Geocortex Viewer for HTML5
See also...
Use the Item Picker Form Element for Visualization
Item Picker Properties
The Properties table describes the properties of the Item Picker form element. For information about the properties ofan Item Picker'sitems, see Properties of Form Element Items.
The type of a property defines what types of values the property can have. Many properties are type string, which means that the property's value is text. Boolean properties can be true or false. Some properties have more than one possible type.
Property names in Workflow Designer's Properties panel are written using the capitalization and spacing of a title. Property names in expressions are valid JavaScript identifiers and start with a lower case letter.
In the table below:
▪If a property can be accessed in both the Properties panel and expressions, then the table gives both versions of the name.
▪If a property's name in the table starts with a lower case letter, then you can only access the property in expressions.
▪If a property's name starts with a capital letter and the table does not give a name to use in expressions, then you can only access the property in the Properties panel.
Expressions are case sensitive. When you access a form element property in an expression, you must use the correct capitalization.
Properties of the Item Picker Form Element
Accessible Description |
Type: String Name in Properties Panel: Accessible Description Name to Use in Expressions: accessibleDescription An accessible version of the description of the element. The accesible description is not visible on the page; it is hidden. You can use the Accessible Description property to provide a description that can be used by assistive technologies, such as screen readers. |
Type: String Indicates whether the items that appear in the Item Picker depend on the value that the user selected in a previous form element. When an Item Picker depends on a previous form element, the Item Picker is initially disabled. It becomes enabled when the element that it depends on gets a value. To configure the Depends On property, click the arrow For an example of a form in which one element depends on another element, see Use the Item Picker Form Element for Visualization. |
Description |
Type: String Name in Properties Panel: Description Name to Use in Expressions: description A description of the element. The description appears below the element's title. You can use the Description property to describe what the element represents or to provide instructions to the user about how to use the element. You can format the description using Markdown. |
Element ID |
Type: String The element's ID, which is used in other form elements and activities to access the element's properties, including the user's input. The ID must be unique across all elements in the form. You cannot set the value of the Element ID property in an expression—you can only use the value that you configured for it. To use the Element ID property in an expression: ${Display Form ID}.state.{Element ID}.{property name} For example: $form1.state.itemPicker1.visible |
Enabled |
Type: Boolean Name in Properties Panel: Enabled Name to Use in Expressions: enabled Indicates whether the Item Picker element is enabled in the running workflow. When an Item Picker element is enabled, the user can select and clear items. When an Item Picker element is disabled, the user can see the Item Picker element, but cannot interact with it. Disabled elements appear dimmed or shaded in the running workflow. By default, Item Picker elements are enabled. To disable an Item Picker element, clear the Enabled checkbox. You may want to change the property's value at run time depending on the user's input in a previous form element. To access the enabled property in an expression: ${Display Form ID}.state.{Element ID}.enabled For example: $form1.state.itemPicker1.enabled |
error |
Type: String | MarkdownRef Indicates whether an error occurred in the element. We recommend using the Set Form Element Error and Clear Form Element Error activities to work with errors in form elements. |
Filter Hint Text |
Type: String A hint to the user about how to use the Item Picker's Filter function. The hint appears inside the Filter box. When the user types in the Filter box, the hint disappears. |
Type: { [key: string]: Item; } Name in Properties Panel: Items Name to Use in Expressions: items The items in the Item Picker. To configure the items, you configure a subworkflow that defines where to get the items. For more information, see Configure the Items in an Item Picker. The items are stored in an object called items. Each item is a property of the items object. To access the items object: ${Display Form ID}.state.{Element ID}.items For example: $form1.state.itemPicker1.items For more information, see Form Element Items. |
Type: Boolean Name in Properties Panel: Required Name to Use in Expressions: require The Required checkbox is intended as a quick way to do simple validation without having to add a validate event. When you add a validate event, the Required check is not performed even if the checkbox is selected. To force the Required check to be performed when a validate event is configured, add a Propagate Form Event activity anywhere within the event's subworkflow. Indicates whether the user must select an item. When the Item Picker element is required, the user cannot submit the form until an item is selected. . By default, Item Pickers are not required. To require an Item Picker , select the Required checkbox. To access the require property in an expression: ${Display Form ID}.state.{Element ID}.require For example: $form1.state.itemPicker1.require |
Type: Multiple | Single | None Names to Use in Expressions: multiple | single | none Indicates the number of items that the user can select. ▪Multiple: When the selection mode is Multiple, the Item Picker behaves like a Check Group: each item has a checkbox beside it and the user can select multiple items. The Multiple selection mode has All and None buttons that allow the user to select or clear multiple items at one time: •All: Selects all of the items that are currently displayed. If the user has filtered the list, the hidden items are not affected. •None: Clears all of the items, including items that are filtered out. You can change the text on the All and None buttons to whatever you want: •In the side panel, click Info, and then click Translations. •All: Add a new text item and set its ID to common-all. Set Text to the text that you want to appear on the All button. •None: Add a new text item and set its ID to common-none. Set Text to the text that you want to appear on the None button. ▪Single: When the selection mode is Single, the Item Picker behaves like a Radio Group: each item has a radio button beside it and the user can select at most one item. ▪None: When the selection mode is None, there is no way to select items. This allows you to use the Item Picker to display information to the user without making a selection. |
Show Filter |
Type: Boolean Indicates whether the Item Picker has a Filter box so the user can filter the list of items. By default, the Filter box is hidden. If you want the user to be able to filter the list of items, select the Show Filter checkbox. |
styleName |
Type: String Indicates the name of the style that will be applied to the element. To access the styleName property in an expression: ${Display Form ID}.state.{Element ID}.styleName For example: $form1.state.itemPicker1.styleName |
Title |
Type: String Name in Properties Panel: Title Name to Use in Expressions: title The element's title, which appears at the top of the element. You may want to change the title to describe what the element represents in your workflow. You can format the title using Markdown. |
Title Location |
Type: String Name in Properties Panel: Title Location Name to Use in Expressions: titleLocation Specifies whether the element's title appears above (default) or beside the element. The value must be either "above" or "beside". |
Tooltip |
Type: String Name in Properties Panel: Tooltip Name to Use in Expressions: tooltip A message that displays when the user hovers the mouse pointer over the Item Picker. You may want to use the tooltip to provide help to the user. |
type |
Type: String The variety of form element. Item Picker elements are type "ItemPicker". Use the type property to find out the variety of a form element in a form with many elements. Loop through ${Display Form ID}.state, comparing each element to the known form types and performing some action on the elements that meet your type criteria. To access the type property in an expression: ${Display Form ID}.state.{Element ID}.type For example: $form1.state.itemPicker1.type |
value |
Type: ItemsRef An object of type ItemsRef. If at least one item is selected, the object has an items property that is the collection of items . To access the collection in an expression: ${Display Form ID}.state.{Element ID}.value.items For example: $form1.state.itemPicker1.value.items If no items are selected, value is undefined. When the selection mode is None, value is always undefined, because there is no way to select items. |
Visible |
Type: Boolean Name in Properties Panel: Visible Name to Use in Expressions: visible Indicates whether the element is visible to the user. By default, Item Picker elements are visible. If you want to hide the element, clear the Visible checkbox. You may want to change the visibility at run time depending on the user's input in a previous form element. To access the visible property in an expression: ${Display Form ID}.state.{Element ID}.visible For example: $form1.state.itemPicker1.visible |
Item Picker Events
The following table describes the events associated with the Item Picker form element. As in Workflow Designer, the events are listed in the order that they fire.
Events for the Item Picker Form Element
load |
The load event fires when the element finishes loading. You can use the load event to set one or more of the element's properties at run time. For example, you could set the element's initial value. |
change |
The change event fires when the user selects or clears an item in the Item Picker. You can use the change event to create dependencies between form elements. For example, you could configure a change subworkflow that enables or disables other form elements depending on the user's selection. By default, if another form element is configured to depend on the Item Picker and the Item Picker has a change event, the configured dependency will be ignored. When an Item Picker has a change subworkflow, the workflow assumes that you want the change subworkflow to handle any dependencies. If you want the configured dependency to be respected, add a Propagate Form Event activity to the change subworkflow. The Propagate Form Event activity instructs the workflow to perform the dependency behavior after the change subworkflow completes. The change event fires every time the user's selection changes. This means that the change subworkflow can run multiple times. Because of this, you should make sure that the change subworkflow is not computationally intensive or long running. |
validate |
The validate event fires when the user clicks a button that causes validation. You can use the validate event to verify that the user's input is valid before allowing the form to submit. If the input is not valid, use the Set Form Element Error activity to display an error to the user and prevent the form from submitting. If the input is valid, use the Clear Form Element Error activity to clear an existing error and allow the form to submit. If you use a Set Form Element Error activity, make sure you also use a Clear Form Element Error activity to clear the error. Otherwise, the form may get stuck in an invalid state. By default, the Required property does not work when the Item Picker has a validate event. If you want the workflow to perform the Required check, add a Propagate Form Event activity to the validate subworkflow. The Propagate Form Event activity instructs the workflow to perform the Required check after the validate subworkflow completes. For an example, see Example - Subworkflow for a Validate Event. |
Configure the Items in an Item Picker
As part of the configuration of an Item Picker element, you must specify where to get the items to present to the user. This is done using a subworkflow that runs when the Item Picker loads.
Workflow Designer provides templates that you use as the starting point for the subworkflow:
▪ArcGIS Query: The ArcGIS Query template provides a subworkflow that queries ArcGIS Server for items to use in the Item Picker.
▪Blank: The Blank template provides a blank subworkflow to use as the starting point for the subworkflow.
Use the Item Picker Element's ArcGIS Query Template
The ArcGIS Query template provides a subworkflow that queries ArcGIS Server for items to use in the Item Picker. You will need to adapt the subworkflow to work within your workflow.

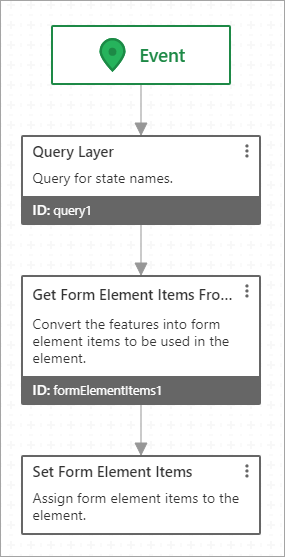
Subworkflow for the ArcGIS Query template
The subworkflow has the following activities:
1.Query Layer: This activity queries an ArcGIS Server map service for features on a particular layer and filters the features. The query also gets the specified feature attributes that you want to use later in the workflow.
2.Get Form Element Items From Features: This activity converts the features returned by the query to items that can be used by the Item Picker. Form elements cannot use features directly—the features must be converted first.
3.Set Form Element Items: This activity associates the converted features with the Item Picker.
The ArcGIS Query template is based on a query for US state names. When the Item Picker loads, the subworkflow queries the States layer for US states. The subworkflow then converts the features and assigns them to the Item Picker to display in a list.
To use the ArcGIS Query template:
This procedure presents one possible adaptation of the template which you can build on in many ways. To explore additional capabilities of an activity, refer to the activity's documentation.
1.In the Items area of the Item Picker's properties, click ArcGIS Query.
The subworkflow opens.
2.Query Layer: Adapt the Query Layer activity to work in your workflow:
a.Update the Description property to describe what you are querying for.
b.Set the Url input to the URL of the layer that you want to query.
Click the Expand icon  to open a larger input area.
to open a larger input area.
c.In the Where box, enter a SQL WHERE clause to filter the features that the query returns.
For example, if you only want to show sparsely populated states, you could use a Where input similar to this:
POP2007 < 1000000
Setting the Where input to 1=1 gets all the features.
To do a literal text search on the display field, configure the Text input instead of the Where input.
To perform a spatial query, configure the Geometry input. You can filter on both attribute values and location by configuring the Geometry input and the Where or Text input.
d.Change the Output Fields input to specify the fields that you want the query to return. Use commas to separate the field names.
If you want to get all the fields, enter an asterisk (*) in the Output Fields input.
e.Make sure Return Geometry is set to true and set Output Spatial Reference to the spatial reference of the map.
This ensures that the geometries can be drawn in their correct locations on the map.
If you leave Output Spatial Reference blank, the spatial reference of the map service is used.
If the geometries do not appear on the map in the running workflow, refer to the console (F12). When the geometries cannot be drawn, the map's spatial reference and the value of Output Spatial Reference are logged to the console, provided Value Field Name is blank. This allows you to check whether the spatial references are different.
f.Configure any other properties and inputs that you want to customize. See Query Layer Activity for information.
3.Get Form Element Items From Features: Adapt the Get Form Element Items From Features activity to work in your workflow:
You should not need to change the Features input. The Features input specifies the features returned by the query.
a.Configure the Label input:
▪If you want the items to consist of a single field, set the Label input to the name of the field.
For example, to use the value of the STATE_NAME field as the items, set Label to STATE_NAME.
or
▪If you want the items to contain formatting or multiple fields, set the Label input to the Markdown-formatted information that you want to include in each item. Surround each field name with curly brackets. To go to a new line, type a backslash (\) and press Enter.
For example, suppose you set Label to the following:
**{STATE_NAME}**\
Abbreviation: {STATE_ABBR}\
2007 Population: {POP2007}
The items will have three lines, each of which displays a field, for example:
▪Maryland
▪Abbreviation: MD
▪2007 Population: 5727376
If a field placeholder such as {STATE_NAME} appears in the items at run time instead of being replaced by the field's value, the workflow could not find the field. This can be caused by a spelling or capitalization error in the placeholder or by forgetting to include the field as an output field in the Query Layer activity.
b.Make sure the Value Field Name input is blank.
This ensures that the item is the entire feature, including the geometry which will be drawn on the map.
c.Configure any other properties that you want to customize. See Get Form Element Items from Features Activity for information.
4.Set Form Element Items: You should not need to change the inputs. The Items input specifies the items created by the Get Form Element Items From Features activity. Leaving the Element input blank assigns the items to the form element that the subworkflow belongs to.
5.To return to the form designer, click Display Form in the breadcrumbs.
If you need to re-open the subworkflow, click Edit in the Properties panel or double-click the Item Picker in the form preview.
Use the Item Picker Element's Blank Template
The Blank template provides a subworkflow with an Event block and nothing else in it. You will have to create the subworkflow from scratch.

Subworkflow for the Blank template
By its very nature, the Blank template can be used to create a wide variety of subworkflows that get items for an Item Picker. For example, you might have a feature set that contains the items you want to use.
If the feature set doesn't exist in the workflow yet, you may want to use the ArcGIS Query template.
You could use the following activities to get the items from an existing feature set:
1.Get Form Element Items From Features: This activity converts the features to items that can be used by the Item Picker element.
Form elements cannot use feature sets directly—the feature set must be converted first.
2.Set Form Element Items: This activity associates the converted items with the Item Picker element.
