In the procedure below, we use the example of a multiple-layout app for field inspections, which has two different layouts for the following:
•The home page, which lists the daily inspections and provides a Begin Inspection button to open the Inspection Form.
•The Inspection Form, which has a Complete Inspection button to return to the home page.
To create a multi-layout app:
1.Select File > New in the Designer to open the New panel.
2.Select the 2D-3D Multi Layout template and click Create.
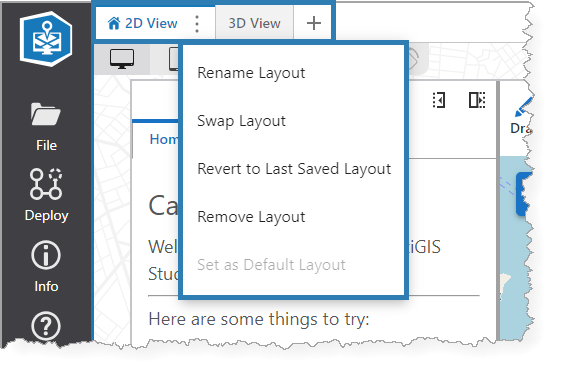
The Designer opens and you can see tabs for 2D View, 3D View, and Add Layout.
In the figure below, the 2D View has a house icon (![]() ), which indicates it is the default layout. You can change the default layout, or access other layout-specific settings, by clicking the three-dot menu.
), which indicates it is the default layout. You can change the default layout, or access other layout-specific settings, by clicking the three-dot menu.

The table below describes the menu items available for each layout tab.
Menu Item |
Description |
|---|---|
Rename Layout |
Allows you to modify the name of the layout. The name only appears in the Designer tab; it does not appear anywhere in the app. |
Swap Layout |
Opens the Select an App window, for you to choose an existing layout you want to substitute for the current layout. |
Revert to Last Saved Layout |
Reverts the layout to what it was when you last saved it. |
Remove Layout |
Deletes the layout. You can undo this action by pressing Ctrl+Z. |
Set as Default Layout |
Allows you to specify the layout that appears when the user launches the app. |
3.Click the three-dot menu and select Rename Layer to assign a meaningful name to each layout. In our example, we rename the 2D View to Complete Inspection and the 3D View to Locate Inspection.
4.Add as many layouts as you require. Although you can add many layouts, our example uses two layouts.
5.Build your layout by configuring the Components.
The Components tab is unique for each layout; however, you can configure specific components in different layouts to share a configuration.
The Services tab applies to the entire app. That is, all layouts share the same set of Services.
6.Configure your app to switch the layout when the user performs an action.