A basemap serves as the background for your map, on which you overlay layer data. As different data types may be better visualized on different basemaps, you can configure the Basemap Picker so your user can view and switch the basemap as necessary.
Studio Web app templates provide a populated list of basemaps. You can add and remove items, depending on what you want to appear in the list.
You can also add the following types of basemaps:
•Esri Basemap: These are the well-known standard Esri basemaps.
•Custom Basemap: Create your own basemap with the reference and base layers you want.
•Basemap Series: A collection of basemap layers that are displayed in sequence, which you can move through with a Basemap Slider.
Basemap layers are typically drawn at the bottom of other layers, although a custom basemap may contain reference layers, which are drawn on top of all other layers.
All basemaps, reference layers, and base layers should use exactly the same spatial reference as the web map specified in the Map component. If both a 2D and 3D web scene are configured in the Map component, the 2D web map must also use the same spatial reference as the 3D web scene.
Custom Basemap
To configure a custom basemap:
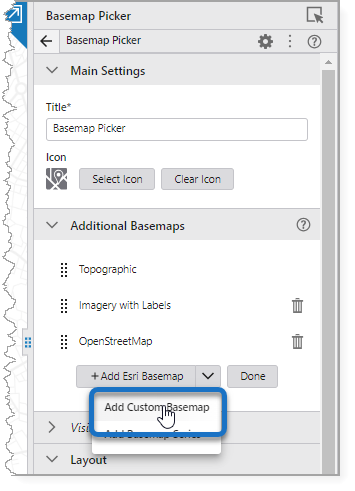
1.Add the Basemap Picker component to your layout.
2.Select Add Custom Basemap.

3.Enter a title for the custom basemap. This is how it appears in the list of basemaps. In our example, we call our custom basemap "Edmonton Transit".
4.Click Submit.
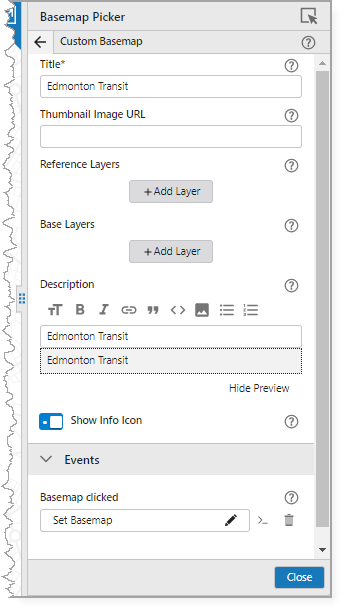
The Components panel opens to the Custom Basemap settings.

5.Configure the Custom Basemap settings. The fields are described in the table below.
Field |
Description |
|---|---|
Title |
The title of the basemap series, as it appears in the list of basemaps. |
Thumbnail Image URL |
The URL for the image used to represent the basemap. |
Reference Layers |
The source data layer(s). Reference layers are drawn on top of all layers (including operational layers). The order of the layers reflects the drawing order (top layer in the list is at the top in the map). All layers' spatial references must match the spatial reference of the web map. You can configure a reference layer that includes base imagery and features (for example, water lines) that is actually your data, and turn that into a base layer. |
Base Layers |
The layers that make up the basemap. The order |
Description |
The details of the basemap, which appear in the information dialog. |
Show Info Icon |
When enabled, an information icon is shown. When clicked, a dialog opens and the Description is shown, as well as a list of all the layers within the basemap. |
Basemap clicked |
Specify the command to run when the basemap is clicked. |
The custom basemap appears in the list of basemaps.
Basemap Series
To configure a basemap series:
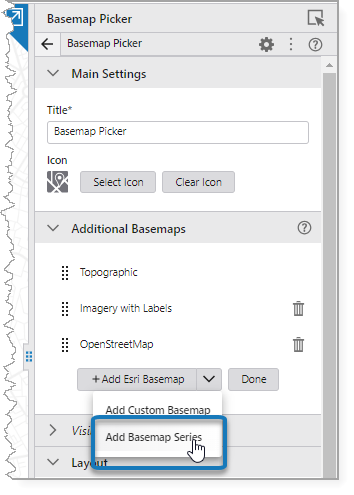
1.Add the Basemap Picker component to your layout.
2.Select Add Basemap Series.

3.Enter a title for the Basemap Series. This is how it appears in the list of basemaps. In our example, we call our Basemap Series "Calgary Series".
4.Click Submit.
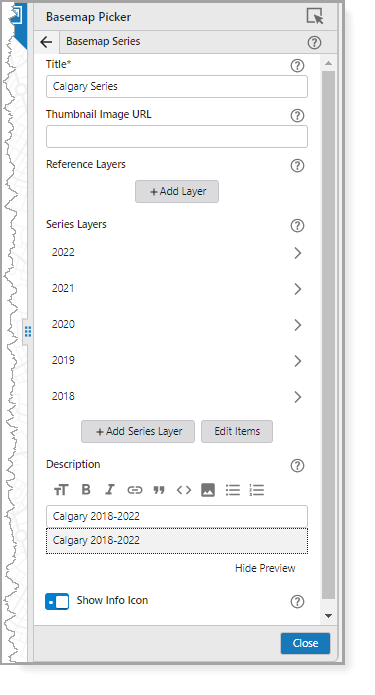
The Components panel opens to the Basemap Series settings.

5.Configure the Basemap Series settings. The fields are described in the table below.
Field |
Description |
|---|---|
Title |
The title of the basemap series, as it appears in the list of basemaps. |
Thumbnail Image URL |
The URL for the image used to represent the basemap. |
Reference Layers |
The source data layer(s). Reference layers are drawn on top of all layers (including operational layers). The order of the layers reflects the drawing order (top layer in the list is at the top in the map). All layers' spatial references must match the spatial reference of the web map. |
Series Layers |
The collection of layers to display in sequence. When you add series layers, you select the basemap service to associate with the respective stop on the Basemap Slider. |
Description |
The details of the basemap, which appear in the information dialog. |
Show Info Icon |
When enabled, an information icon is shown. When clicked, a dialog opens and the Description is shown, as well as a list of all the layers within the basemap. |
The basemap series appears in the list of basemaps.
Main Settings
Field |
Description |
|---|---|
Title |
Type a title to display for the component. This title is used both in Web and Designer. |
Icon |
To select an icon to represent the component, click Select Icon, click the desired icon, and click OK. To remove the icon, click Clear Icon. |
Additional Basemaps
Field |
Description |
|---|---|
Add Esri Basemap |
Select from a list of well-known Esri basemaps. Click the dropdown to add either a Custom Basemap or Basemap Series. |
Edit Items |
Reorder the list of basemaps or delete an item. |
Visibility Filters
Field |
Description |
|---|---|
Visible To |
Determines which users and groups can access this component. If no users or groups are specified, all users can access this component by default. The Hidden From setting overrides this setting. |
Hidden From |
Determines which users and groups are explicitly forbidden to access this component. This setting overrides the Visible To setting. |
Layout
Field |
Description |
|---|---|
Adjust component size |
Opens the settings for the parent component, which is where you can change the size of this component. |
Margin (px) |
The margin space around the component, measured in pixels. |
Initially Hidden |
Specifies whether or not the component is initially hidden when the app loads. If selected, the component remains hidden unless activated, for example, by the Show command. |
Map |
The Map components this component affects. This setting cannot be modified if this component is either a subcomponent of a Map component or there is only a single Map component in the app. |