The Auto Complete form element is a text input that presents suggestions for the user to select from. You can configure an Auto Complete element to only present suggestions that match what the user types. Filtering the list makes selection easier for the user.
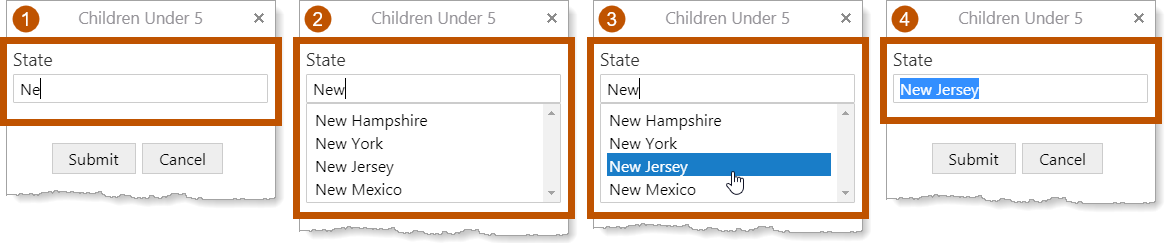
To use an Auto Complete element, the user starts to type in the box ( ). When the user has typed enough characters for suggestions to show, a list of suggested items opens (
). When the user has typed enough characters for suggestions to show, a list of suggested items opens ( ). The user then selects an item from the list (
). The user then selects an item from the list ( ,
,  ).
).

Example of the Auto Complete form element, shown in a viewer
Auto Complete Properties
The Properties table describes the properties of the Auto Complete form element. For information about the properties ofan Auto Complete element'sitems, see Properties of Form Element Items.
The type of a property defines what types of values the property can have. Many properties are type string, which means that the property's value is text. Boolean properties can be true or false. Some properties have more than one possible type.
Property names in Workflow Designer's Properties panel are written using the capitalization and spacing of a title. Property names in expressions are valid JavaScript identifiers and start with a lower case letter.
In the table below:
▪If a property can be accessed in both the Properties panel and expressions, then the table gives both versions of the name.
▪If a property's name in the table starts with a lower case letter, then you can only access the property in expressions.
▪If a property's name starts with a capital letter and the table does not give a name to use in expressions, then you can only access the property in the Properties panel.
Expressions are case sensitive. When you access a form element property in an expression, you must use the correct capitalization.
Properties of the Auto Complete Form Element
Accessible Description |
Type: String Name in Properties Panel: Accessible Description Name to Use in Expressions: accessibleDescription An accessible version of the description of the element. The accesible description is not visible on the page; it is hidden. You can use the Accessible Description property to provide a description that can be used by assistive technologies, such as screen readers. |
Delay (ms) |
Type: Number The delay in milliseconds after the user changes the text in the Auto Complete box and before the workflow gets the new suggestions. Each time the user types or removes text, the list of suggestions is refreshed. You can configure the Delay property in the Properties panel. If you leave the Delay property blank, the Auto Complete element uses a 300 ms delay. If you configure the Auto Complete element to get the suggestions from a server, you may want to configure a delay to prevent making too many queries. Configuring a delay gives the user time to type multiple characters before a query is sent to get the new suggestions. |
Type: String Indicates whether the Auto Complete element's suggestions depend on the value that the user selected in a previous form element. For example, suppose your form has a Drop Down List of states, followed by an Auto Complete element of zip codes. You could configure the Auto Complete element to depend on the Drop Down List, so the Auto Complete element only suggests zip codes for the state that the user selected. When an Auto Complete element depends on a previous form element, the Auto Complete element is initially disabled. It becomes enabled when the element that it depends on gets a value. The user is not required to select a suggestion. If the user types some text into the Auto Complete box but does not select a suggestion, the Auto Complete element will have a label but not a value—the value property will be undefined and elements that depend on the Auto Complete element will remain disabled. To disallow an undefined value, add a validate event with an If activity that sets an error if $form1.state.autoComplete1.value === undefined. To configure the Depends On property, click the arrow For an example of a form in which one element depends on another element, see Use the Item Picker Form Element for Visualization. |
Description |
Type: String Name in Properties Panel: Description Name to Use in Expressions: description A description of the element. The description appears below the element's title. You can use the Description property to describe what the element represents or to provide instructions to the user about how to use the element. You can format the description using Markdown. |
Element ID |
Type: String The element's ID, which is used in other form elements and activities to access the element's properties, including the user's input. The ID must be unique across all elements in the form. You cannot set the value of the Element ID property in an expression—you can only use the value that you configured for it. To use the Element ID property in an expression: ${Display Form ID}.state.{Element ID}.{property name} For example: $form1.state.autoComplete1.visible |
Enabled |
Type: Boolean Name in Properties Panel: Enabled Name to Use in Expressions: enabled Indicates whether the Auto Complete element is enabled in the running workflow. When an Auto Complete element is enabled, the user can select a suggestion. When an Auto Complete element is disabled, the user can see the Auto Complete element, but cannot interact with it. Disabled elements appear dimmed or shaded in the running workflow. By default, Auto Complete elements are enabled. To disable an Auto Complete element, clear the Enabled checkbox. You may want to change the property's value at run time depending on the user's input in a previous form element. To access the enabled property in an expression: ${Display Form ID}.state.{Element ID}.enabled For example: $form1.state.autoComplete1.enabled |
error |
Type: String | MarkdownRef Indicates whether an error occurred in the element. We recommend using the Set Form Element Error and Clear Form Element Error activities to work with errors in form elements. |
label |
Type: String The text of the currently selected suggestion or, if the user has not selected a suggestion, the text that the user typed in the Auto Complete box. The subworkflow that gets the suggestions must set the label property. Otherwise label will be undefined. You can use the label property to include the text of the selected suggestion in messages to the user. To access the label property in an expression: ${Display Form ID}.state.{Element ID}.label For example: $form1.state.autoComplete1.label |
Minimum Length |
Type: Number The number of characters needed before the Auto Complete element provides suggestions. You may want to increase the minimum length if retrieving the suggestions is slow. If you leave the Minimum Length blank, the Auto Complete element provides suggestions when 3 or more characters are present. |
Placeholder Text |
Type: String Name in Properties Panel: Placeholder Text Name to Use in Expressions: prompt A hint to the user about how to use the Auto Complete. The hint appears inside the Auto Complete box. When the user starts typing in the Auto Complete box, the hint disappears. To access the prompt property in an expression: ${Display Form ID}.state.{Element ID}.prompt For example: $form1.state.autoComplete1.prompt |
Type: Boolean Name in Properties Panel: Required Name to Use in Expressions: require The Required checkbox is intended as a quick way to do simple validation without having to add a validate event. When you add a validate event, the Required check is not performed even if the checkbox is selected. To force the Required check to be performed when a validate event is configured, add a Propagate Form Event activity anywhere within the event's subworkflow. The user is not required to select a suggestion. If the user types some text into the Auto Complete box but does not select a suggestion, the Auto Complete element will have a label but not a value—the value property will be undefined and elements that depend on the Auto Complete element will remain disabled. To disallow an undefined value, add a validate event with an If activity that sets an error if $form1.state.autoComplete1.value === undefined. Indicates whether the user must enter some text in the Auto Complete box, either by typing some text or by selecting a suggestion. When the Auto Complete element is required, the user cannot submit the form until some text has been entered. . By default, Auto Complete elements are not required. To require an Auto Complete element , select the Required checkbox. To access the require property in an expression: ${Display Form ID}.state.{Element ID}.require For example: $form1.state.autoComplete1.require |
styleName |
Type: String Indicates the name of the style that will be applied to the element. To access the styleName property in an expression: ${Display Form ID}.state.{Element ID}.styleName For example: $form1.state.autoComplete1.styleName |
Suggestions |
Type: { [key: string]: Item; } Name in Properties Panel: Suggestions Name to Use in Expressions: items The suggestions to present to the user. To configure the suggestions, you configure a subworkflow that defines where to get the suggestions. When the user has typed enough characters in the Auto Complete box to show suggestions, the subworkflow runs. It runs again as needed to refresh the list of suggestions. For more information, see Configure Auto Complete Suggestions. The suggestions are stored in an object called items. Each suggestion is a property of the items object. To access the items object: ${Display Form ID}.state.{Element ID}.items For example: $form1.state.autoComplete1.items For more information, see Form Element Items. |
Title |
Type: String Name in Properties Panel: Title Name to Use in Expressions: title The element's title, which appears at the top of the element. You may want to change the title to describe what the element represents in your workflow. You can format the title using Markdown. |
Title Location |
Type: String Name in Properties Panel: Title Location Name to Use in Expressions: titleLocation Specifies whether the element's title appears above (default) or beside the element. The value must be either "above" or "beside". |
Tooltip |
Type: String Name in Properties Panel: Tooltip Name to Use in Expressions: tooltip A message that displays when the user hovers the mouse pointer over the Auto Complete box. You may want to use the tooltip to provide help to the user. |
type |
Type: String The variety of form element. Auto Complete elements are type "AutoComplete". Use the type property to find out the variety of a form element in a form with many elements. Loop through ${Display Form ID}.state, comparing each element to the known form types and performing some action on the elements that meet your type criteria. To access the type property in an expression: ${Display Form ID}.state.{Element ID}.type For example: $form1.state.autoComplete1.type |
value |
Type: any The user is not required to select a suggestion. If the user types some text into the Auto Complete box but does not select a suggestion, the Auto Complete element will have a label but not a value—the value property will be undefined and elements that depend on the Auto Complete element will remain disabled. To disallow an undefined value, add a validate event with an If activity that sets an error if $form1.state.autoComplete1.value === undefined. The value of the currently selected suggestion. To access the value property in an expression: ${Display Form ID}.state.{Element ID}.value For example: $form1.state.autoComplete1.value You can use the Set Current Form Element Item activity to set the item that is currently selected. |
Visible |
Type: Boolean Name in Properties Panel: Visible Name to Use in Expressions: visible Indicates whether the element is visible to the user. By default, Auto Complete elements are visible. If you want to hide the element, clear the Visible checkbox. You may want to change the visibility at run time depending on the user's input in a previous form element. To access the visible property in an expression: ${Display Form ID}.state.{Element ID}.visible For example: $form1.state.autoComplete1.visible |
Auto Complete Events
The following table describes the events associated with the Auto Complete form element. As in Workflow Designer, the events are listed in the order that they fire.
Events for the Auto Complete Form Element
load |
The load event fires when the element finishes loading. You can use the load event to set one or more of the element's properties at run time. For example, you could set the element's initial value. |
change |
The change event fires when the user selects a suggestion or clicks away from the Auto Complete box after changing the text in the box. You can use the change event to create dependencies between form elements. For example, you could configure a change subworkflow that enables or disables other form elements depending on the user's selection. By default, if another form element is configured to depend on the Auto Complete element and the Auto Complete element has a change event, the configured dependency will be ignored. When an Auto Complete element has a change subworkflow, the workflow assumes that you want the change subworkflow to handle any dependencies. If you want the configured dependency to be respected, add a Propagate Form Event activity to the change subworkflow. The Propagate Form Event activity instructs the workflow to perform the dependency behavior after the change subworkflow completes. The change event fires every time the user's selection changes. This means that the change subworkflow can run multiple times. Because of this, you should make sure that the change subworkflow is not computationally intensive or long running. The details of the change event do not show in VertiGIS Studio Mobile. |
validate |
The validate event fires when the user clicks a button that causes validation. You can use the validate event to verify that the user's input is valid before allowing the form to submit. If the input is not valid, use the Set Form Element Error activity to display an error to the user and prevent the form from submitting. If the input is valid, use the Clear Form Element Error activity to clear an existing error and allow the form to submit. If you use a Set Form Element Error activity, make sure you also use a Clear Form Element Error activity to clear the error. Otherwise, the form may get stuck in an invalid state. By default, the Required property does not work when the Auto Complete element has a validate event. If you want the workflow to perform the Required check, add a Propagate Form Event activity to the validate subworkflow. The Propagate Form Event activity instructs the workflow to perform the Required check after the validate subworkflow completes. For an example, see Example - Subworkflow for a Validate Event. |
Configure Auto Complete Suggestions
As part of the configuration of an Auto Complete element, you must specify where to get the suggestions to present to the user. This is done using a subworkflow. When the user has typed enough characters in the Auto Complete box to show suggestions, the subworkflow runs. The subworkflow runs again as needed to refresh the list of suggestions.
Workflow Designer provides templates that you use as the starting point for the subworkflow:
▪ArcGIS Query: The ArcGIS Query template provides a subworkflow that queries ArcGIS Server for items to use as the Auto Complete suggestions.
▪Blank: The Blank template provides a blank subworkflow to use as the starting point for the subworkflow.
Use the Auto Complete Element's ArcGIS Query Template
The ArcGIS Query template provides a subworkflow that queries ArcGIS Server for items to suggest. You will need to adapt the subworkflow to work within your workflow.

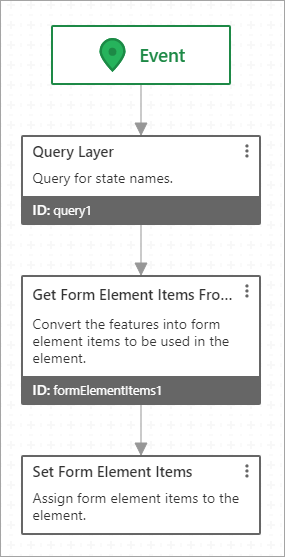
Subworkflow for the ArcGIS Query template
The subworkflow has the following activities:
1.Query Layer: This activity queries an ArcGIS Server map service for features on a particular layer and filters the features to match the text entered by the user. The query also gets the specified feature attributes that you want to use later in the workflow.
2.Get Form Element Items From Features: This activity converts the features returned by the query to items that can be used by the Auto Complete element. Form elements cannot use features directly—the features must be converted first.
3.Set Form Element Items: This activity associates the converted features with the Auto Complete element.
The ArcGIS Query template is based on a query for US state names. When the user has typed enough characters in the Auto Complete box to show suggestions, the subworkflow queries the States layer and filters on state names that match the text entered by the user. The subworkflow then converts the features and assigns them to the Auto Complete element. The Auto Complete element displays the state names as suggestions to the user.
To use the ArcGIS Query template:
This procedure presents one possible adaptation of the template which you can build on in many ways. To explore additional capabilities of an activity, refer to the activity's documentation.
1.In the Suggestions area of the Auto Complete element's properties, click ArcGIS Query.
The subworkflow opens.
2.Query Layer: Adapt the Query Layer activity to work in your workflow:
a.Update the Description property to describe what you are querying for.
b.Set the Url input to the URL of the layer that you want to query.
Click the Expand icon  to open a larger input area.
to open a larger input area.
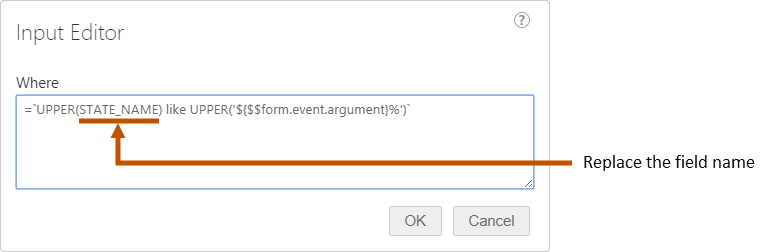
c.The Where expression in the ArcGIS Query template compares the field's value to the user's input, first converting them both to upper case so the comparison does not fail due to case differences. By default, the query filters on STATE_NAME.
To adapt the Where expression, you only need to replace the field name—you can leave the rest of the expression as it is.

If you set the Where input to 1=1, the Auto Complete element will present the complete list of suggestions to the user, regardless of what the user types in the Auto Complete box.
To do a literal text search on the display field, configure the Text input instead of the Where input.
To perform a spatial query, configure the Geometry input. You can filter on both attribute values and location by configuring the Geometry input and the Where or Text input.
d.Change the Output Fields input to specify the fields that you want the query to return. Use commas to separate the field names.
If you want to get all the fields, enter an asterisk (*) in the Output Fields input.
e.If you plan to use the feature geometries later in the workflow, set Return Geometry to true and set Output Spatial Reference to the spatial reference of the map.
This ensures that the geometries can be drawn in their correct locations on the map.
If you leave Output Spatial Reference blank, the spatial reference of the map service is used.
f.Configure any other properties and inputs that you want to customize. See Query Layer Activity for information.
3.Get Form Element Items From Features: Adapt the Get Form Element Items From Features activity to work in your workflow:
You should not need to change the Features input. The Features input specifies the features returned by the query.
a.Configure the Label input:
▪If you want the suggestions to consist of a single field, set the Label input to the name of the field.
For example, to use the value of the STATE_NAME field as the suggestions, set Label to STATE_NAME.
or
▪If you want the suggestions to contain multiple fields, surround each field name with curly brackets in the Label input.
For example, suppose you set Label to the following:
{STATE_NAME} ({STATE_ABBR})
The suggestions will have the state's name, followed by the state's abbreviation. For example:
▪Maryland (MD)
If a field placeholder such as {STATE_NAME} appears in the items at run time instead of being replaced by the field's value, the workflow could not find the field. This can be caused by a spelling or capitalization error in the placeholder or by forgetting to include the field as an output field in the Query Layer activity.
You will be able to access the value of Label using an expression similar to this:
=$form1.state.autoComplete1.label
b.If you want the value of one of the query's output fields to be available in each suggestion's value property, set the Value Field Name input to the name of the field.
For example, if you specify AREA in Value Field Name, then you will be able to access the area using an expression similar to this:
=$form1.state.autoComplete1.value
If you leave the Value Field Name blank, value will be an object that contains the feature.
c.Configure any other properties that you want to customize. See Get Form Element Items from Features Activity for information.
4.Set Form Element Items: You should not need to change the inputs. The Items input specifies the items created by the Get Form Element Items From Features activity. Leaving the Element input blank assigns the items to the form element that the subworkflow belongs to.
5.To return to the form designer, click Display Form in the breadcrumbs.
If you need to re-open the subworkflow, click Edit in the Properties panel or double-click the Auto Complete element in the form preview.
Use the Auto Complete Element's Blank Template
The Blank template provides a subworkflow with an Event block and nothing else in it. You will have to create the subworkflow from scratch.

Subworkflow for the Blank template
By its very nature, the Blank template can be used to create a wide variety of subworkflows that get Auto Complete suggestions. The two most common scenarios are:
▪Collection: You have a collection (array) that contains the items you want to use for the Auto Complete suggestions.
▪Feature Set: You have a feature set that contains the items you want to use for the Auto Complete suggestions.
If the feature set doesn't exist in the workflow yet, you may want to use the ArcGIS Query template.
You can create the subworkflow using the following activities:
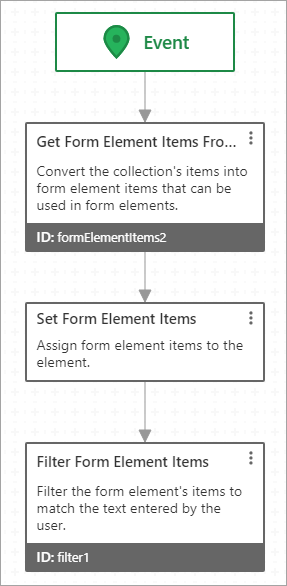
1.Get Form Element Items From Collection: This activity converts the collection to items that can be used by the Auto Complete element.
or
Get Form Element Items From Features: This activity converts the features to items that can be used by the Auto Complete element.
Form elements cannot use collections or feature sets directly—the collection or feature set must be converted first.
2.Set Form Element Items: This activity associates the converted items with the Auto Complete element.
3.Filter Form Element Items: This activity filters the items so they match the text entered by the user.
If you omit the Filter Form Element Items activity from the subworkflow, the Auto Complete element will present the complete list of suggestions to the user, regardless of what the user types in the Auto Complete box.

Subworkflow that produces suggestions based on the items in a collection
To use the Blank template:
This procedure assumes that the collection or feature set already exists in the workflow.
This procedure presents one possible adaptation of the template which you can build on in many ways. To explore additional capabilities of an activity, refer to the activity's documentation.
1.In the Suggestions area of the Auto Complete element's properties, click Blank.
The blank subworkflow opens.
2.Collection:
a.Add a Get Form Element Items From Collection activity.
b.Set the Collection input to the collection whose items you want to use as suggestions.
For example, if you created the collection using a Create Value activity, enter an expression similar to this:
=$value1.result
c.If the collection contains objects, set the Label Field Name input to the name of the field used for the suggestions.
You will be able to access the value of Label Field Name by entering an expression similar to this:
=$form1.state.autoComplete1.label
d.If the collection contains objects, set the Value Field Name input to the field that you want to be available in the Auto Complete element's value property.
For example, if you specify the AREA field, then you will be able to access the area by entering an expression similar to this:
=$form1.state.autoComplete1.value
If you leave Value Field Name blank, the workflow uses the field that you specified in Label Field Name.
e.Configure any other properties that you want to customize. See Get Form Element Items From Collection Activity for information.
or
Feature Set:
f.Add a Get Form Element Items From Features activity.
g.Set the Features input to the feature set that will provide the suggestions.
For example, if you created the features using a Create Value activity, by entering an expression similar to this:
=$value1.result
h.Set the Label input to the name of the field used for the suggestions.
You will be able to access the value of Label by entering an expression similar to this:
=$form1.state.autoComplete1.label
i.Set the Value Field Name input to the field that you want to be available in the Auto Complete element's value property.
For example, if you specify the AREA field, then you will be able to access the area by entering an expression similar to this:
=$form1.state.autoComplete1.value
If you leave Value Field Name blank, value will be an object that contains the feature.
j.Configure any other properties that you want to customize. See Get Form Element Items from Features Activity for information.
3.Set Form Element Items:
a.Add a Set Form Element Items activity to the bottom of the flowchart and connect the previous activity to it.
b.Leave the Element input blank.
This assigns the items to the form element that the subworkflow belongs to.
c.Set the Items input to the items created by the Get Form Element Items From Collection or Get Form Element Items From Features activity. For example:
=$formElementItems1.items
d.Configure any other properties and inputs that you want to customize. See Set Form Element Items Activity for information.
4.Filter Form Element Items:
a.Add a Filter Form Element Items activity to the bottom of the flowchart and connect the previous activity to it.
b.Leave the Element input blank.
This filters the items in the form element that the subworkflow belongs to.
You should not need to configure the Phrase input. The Phrase input specifies the phrase to filter on. If you leave the Phrase input blank, the subworkflow filters on the text entered by the user. For more information, see Filter Form Element Items Activity.
5.To return to the form designer, click Display Form in the breadcrumbs.
If you need to re-open the subworkflow, click Edit in the Properties panel or double-click the Auto Complete element in the form preview.
